
Variabilný font alá animovaná ikona
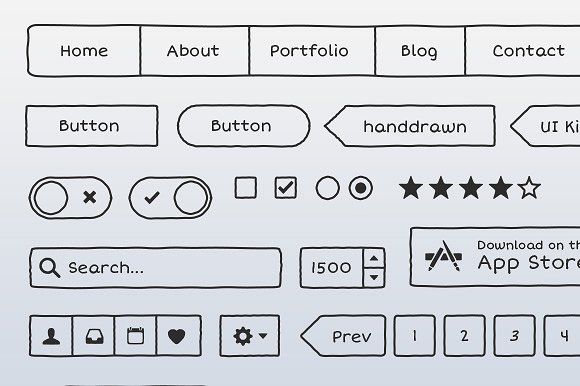
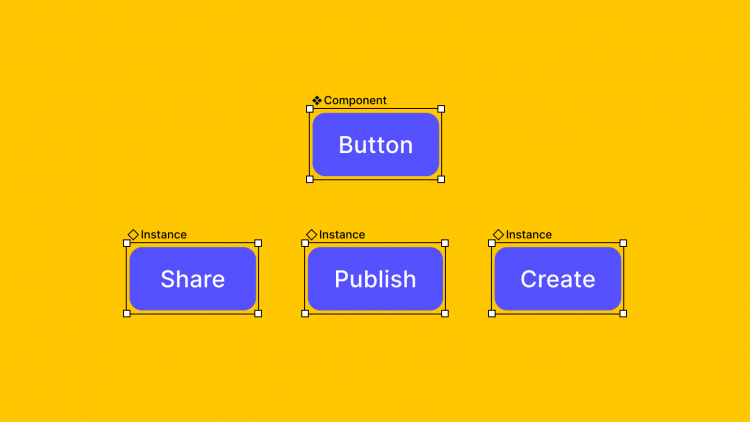
Technológia variabilných písiem postupne ale isto transformuje type design priemysel. Väčšina prominentných písmových rodín je už kreslená cez variable masters – a dôvod? Písma sú tak adaptovateľnejšie, kreatívnejšie a viac futureproofed. Tento trend však pomaly prichádza do iných odvetví dizajnu. Iconsety historicky nemávali veľa variacií, možno outlined a filled. Iconsety môžu byť aj rounded, formované v gride, neformálne, a ďalšie iné.
Variabilné iconsety sa pravdepodobne začnú objavovať na webe, u moderných značiek ale aj v televízií. Ich výhoda je ľahký deployment a prenos, kde vieme zabiť dve muchy jednou ranou – animáciu a variabilitu. Na webovej stránke nie je potrebné setupovať GSAP alebo iné animačné knižnice – variabilné písma majú všetko toto vstavané už v sebe a web engine ich pochrúme. Komplikované animácie, ikony na mieru ale aj rýchle načítania.

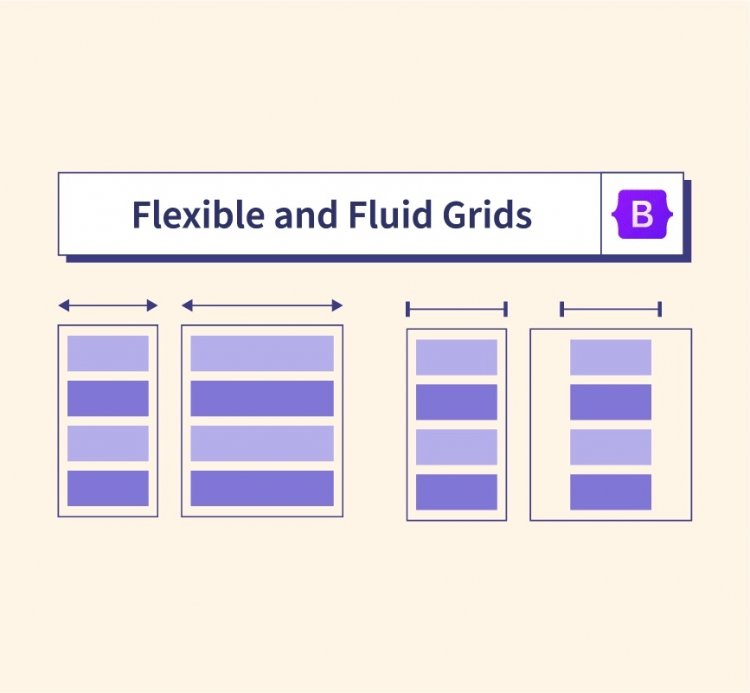
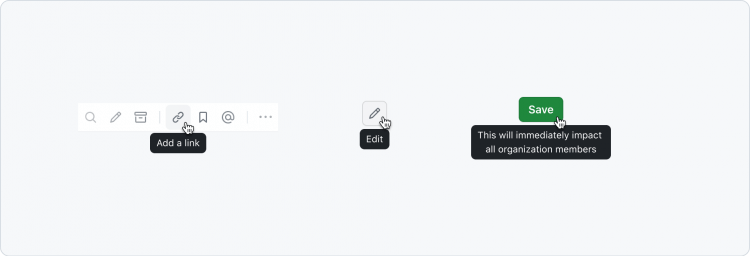
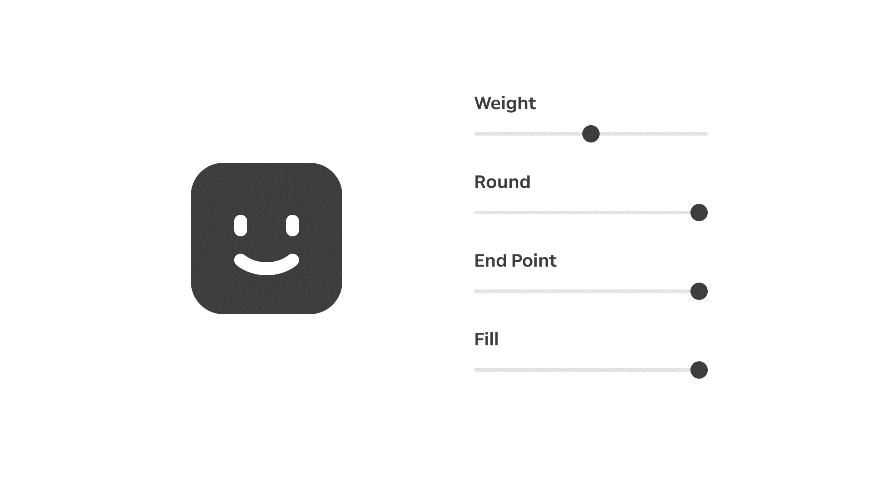
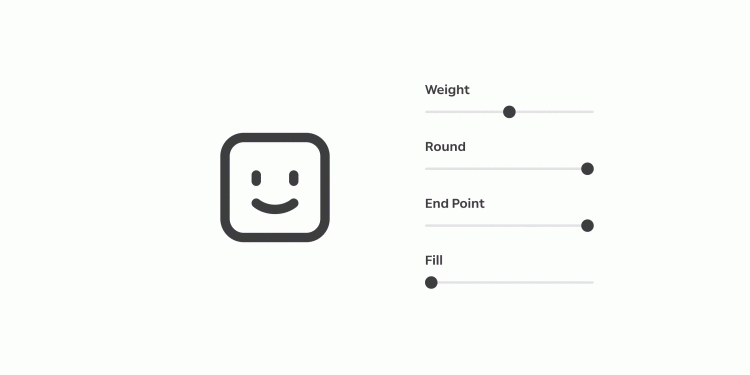
Vezmime si napríklad ikonku Menu. Štandardne sa ukazuje ako 3 horizontálne čiary, ktoré sa po kliknutí zmenia na tvar X. Jedna variabilná os sa naanimuje od jej začiatku po koniec (napr. font-weight zo 100 Thin na 900 Black). Ostatné variabilné osi sa dajú využiť na štýl samotnej ikonky, hrúbky roundness, fill, a iných.
Mladé nápady podporujú najmä menšie pilotné projekty. V tomto prípade ich pár vieme nájsť na GitHube. Minicon, ktorý sa venuje hlavne variabilnému štýlovaniu a animované Anicons.
Github — Min icon na stiahnutie: https://github.com/poposnail61/min-icon
Github — Anicons na stiahnutie: https://typogram.github.io/Anicons/

Neexistuje zatiaľ žiadna štandardizácia medzi projektami. Je preto potrebné pri použití dôkladne prečítať dokumentáciu a ak možno, nekombinovať viacero variabliných iconsetov na jednom webe.