
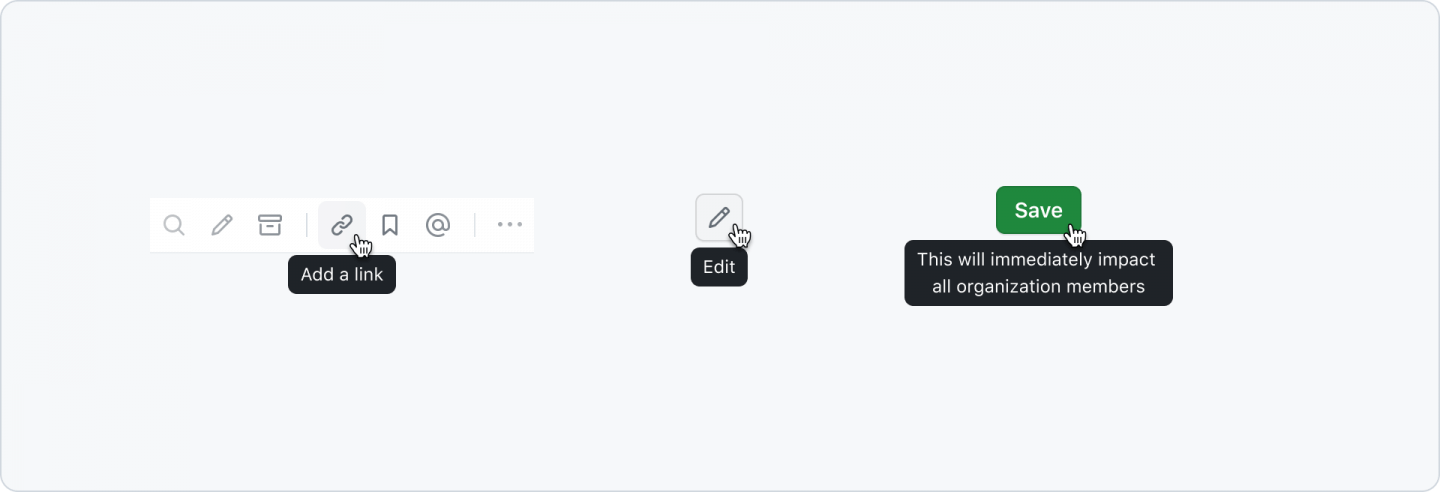
Tooltip
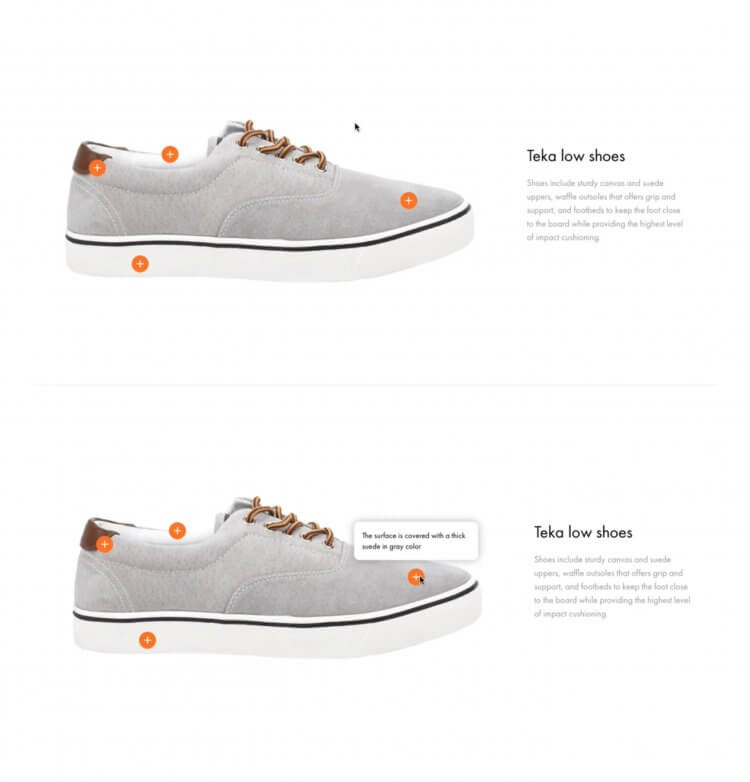
Tooltip je krátká zpráva, která se zobrazuje při interakci s prvkem uživatelského rozhraní, obvykle při najetí myší nebo klávesnicí. Jsou kontextuální a specifické, poskytují dodatečné informace o souvisejících prvcích, ale nenahrazují nezbytné informace pro provedení úkolů.
Výhody
- Zvyšují použitelnost: Pomáhají pochopit význam tlačítek a ikon, zjednodušují rozhraní.
- Usnadňují školení: Usnadňují seznámení se s funkcemi.
- Zvyšují konverzi: Snižují chyby a zvyšují cílové akce.
Jak vytvořit užitečný tooltip
- Nepoužívejte pro důležité informace: Tooltip by neměl obsahovat kriticky důležité informace pro provedení úkolu.
- Krátkost: Používejte krátké a užitečné texty. Dlouhé texty zbavují tooltip jeho významu.
- Dostupnost: Podporujte najetí kurzoru jak myší, tak klávesnicí.
- Šipky: Používejte šipky pro určení spojení s prvkem.
- Kontrast: Ujistěte se, že tooltip vyniká na pozadí.
- Nezastírejte obsah: Umístěte je tak, aby nebránily zobrazení jiných prvků.
- Konzistence: Používejte tooltip pro všechny prvky, aby se předešlo záměně.
Kdy jsou vyskakovací nápovědy potřeba
- Při onboardingu: Pomáhají seznámit uživatele s produktem.
- Zkrácený text: Zobrazují celý text při najetí.
- Kontextový tooltip: Poskytují vysvětlení pro unikátní funkce.
Kdy tooltipy nejsou potřeba
- Pokud je důležitá informace: Nepoužívejte je pro kriticky důležité informace.
- Očividné prvky: Není potřeba pro běžné ikony.
- Duplikace informací: Vyhněte se opakování informací, které již jsou uvedeny na tlačítku.

Užitečné odkazy
- Tooltips – srozumitelný popis použití, chování a specifikací tooltipů v design systému Material Design, který využívá Google ve svých aplikacích. Spousta obrázků.
- Co je tooltip a jak zlepšit jeho UX (strafelda.cz)
- The Importance of Tooltips in Web Accessibility: A Rundown – The A11Y Collective (a11y-collective.com)
- CSS Tooltip (w3schools.com)