
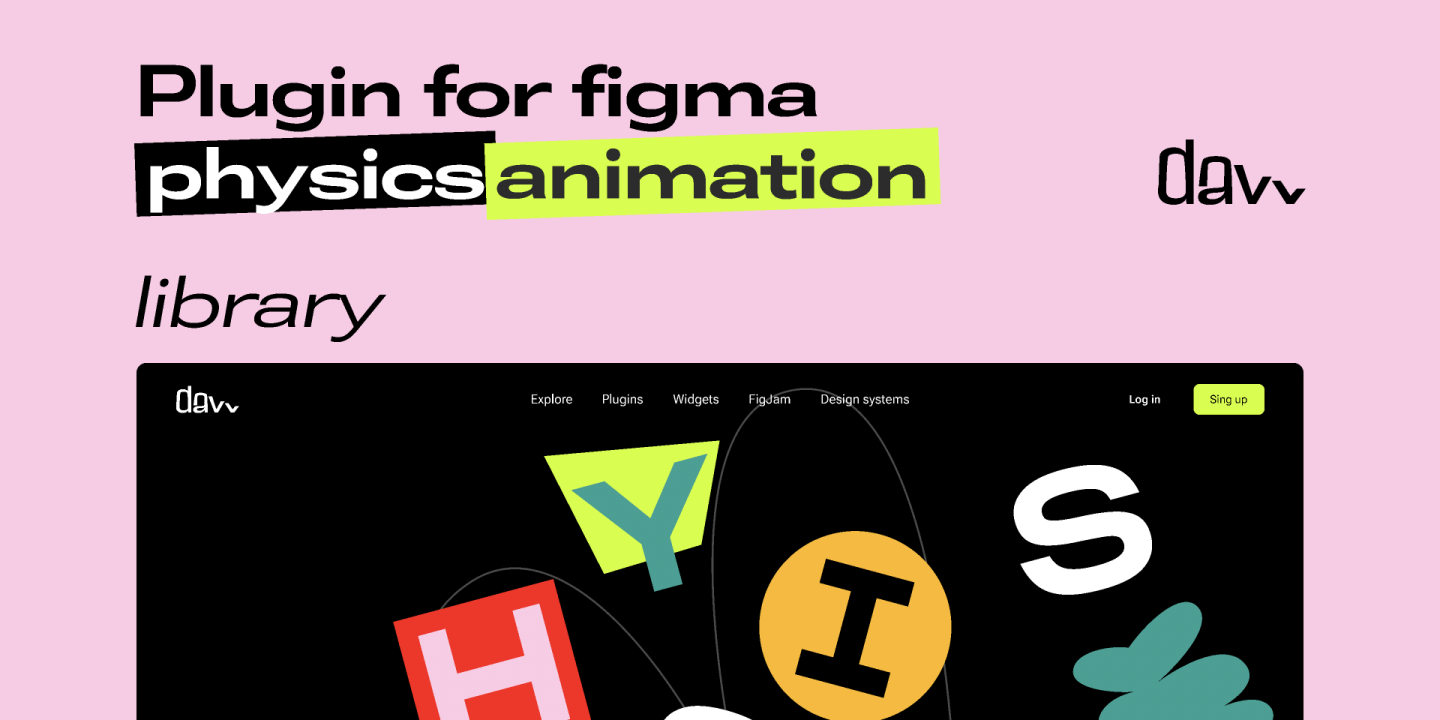
Physics animation Figma plugin
Figma je výkonný nástroj pre dizajnérov, ktorý umožňuje rýchlu tvorbu prototypov a kolaboráciu na dizajnoch. A hoci Figma tradične podporuje základné animácie, niektoré zložitejšie pohyby, ako fyzikálne založené animácie, nie sú natívne integrované. To je dôvod, prečo je Physics Animation Plugin cenným nástrojom pre dizajnérov, ktorí chcú do svojich projektov vniesť realistické, dynamické pohyby.
Čo je Physics Animation Plugin?
Physics Animation Plugin je nástroj pre Figmu, ktorý pridáva možnosti fyzikálnych simulácií do animácií. Tento plugin umožňuje používateľom vytvárať animácie, ktoré sa riadia princípmi reálnej fyziky – napríklad gravitácia, zrýchlenie, elasticita alebo odpor vzduchu. Vďaka tomu môžu dizajnéri navrhovať interakcie a pohyby, ktoré sú realistickejšie a pútavejšie.

Hlavné Funkcie Pluginu
- Gravitácia – Plugin umožňuje simulovať gravitačnú silu, ktorá ovplyvňuje objekty vo vašej animácii, čo je ideálne na vytváranie efektov ako pád alebo odraz.
- Odraz – S využitím elasticity môžu objekty skákať a odrážať sa v závislosti od toho, ako nastavenia nastavíte. To je ideálne pre efekty ako guličky odrážajúce sa po páde.
- Odpor vzduchu – S touto funkciou môžete kontrolovať, ako rýchlo sa objekty spomaľujú. Vďaka tomu animácie pôsobia plynulejšie a prirodzenejšie.
- Simulácia fyziky – Plugin dokáže simulovať interakciu viacerých objektov medzi sebou, čo umožňuje efektívne napodobniť zložité pohyby, ako napríklad kolízie alebo tlačenie.
Ako sa Physics Animation Plugin Používa?
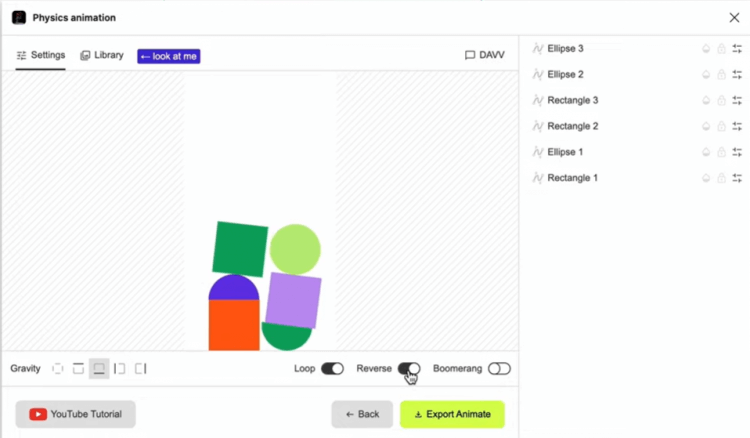
Použitie Physics Animation Plugin je pomerne intuitívne. Po inštalácii pluginu v Figma Community sa dá okamžite spustiť priamo v prostredí Figmy. Ak chcete animovať objekt s fyzikálnymi prvkami, stačí ho vybrať a upraviť parametre, ako je gravitácia, odpor a pružnosť v ovládacom paneli pluginu.
Kroky pre základné použitie:
- Vyberte objekt, ktorý chcete animovať.
- Nastavte fyzikálne vlastnosti v okne pluginu: pridajte gravitáciu, zmeňte hodnotu elasticity, alebo pridajte odpor.
- Spustite simuláciu, aby ste videli, ako animácia prebieha. Môžete ju upraviť podľa potreby a dosiahnuť želaný efekt.
- Exportujte animáciu: Keď ste spokojní, môžete animáciu exportovať ako video alebo GIF, alebo ju pridať priamo do prototypu Figmy.
Kedy využiť Physics Animation Plugin?
Physics Animation Plugin je ideálny pre rôzne typy dizajnov, od aplikácií až po webové stránky, kde je dôležité zachytiť pozornosť používateľa. Niektoré z najčastejších prípadov použitia zahŕňajú:
- Prezentácia produktov: Predstavte si, že máte fyzikálne simulácie pre objekty, ako sú guličky alebo bloky, ktoré sa pohybujú, čo môže pomôcť demonštrovať funkčnosť produktu.
- Mikrointerakcie: Pridajte dynamické prvky do aplikácií a webových stránok – napríklad tlačidlá, ktoré sa po kliknutí efektne odrazia, alebo objekty, ktoré zareagujú na pohyb používateľa.
- Prototypy hier: Ak navrhujete herné prvky, physics plugin vám umožní demonštrovať realistické pohyby, čo vám pomôže vizualizovať herné interakcie.
Výhody a Nevýhody
Výhody:
- Poskytuje realistické a pútavé animácie
- Jednoduché použitie s intuitívnym ovládaním
- Rozširuje možnosti animácií vo Figme
Nevýhody:
- Môže byť náročnejšie na výpočtový výkon, hlavne pri komplexných animáciách
- Zatiaľ má limitované možnosti oproti špecializovaným softvérom na animácie, ako je After Effects
ODKAZY:
https://www.figma.com/community/plugin/1051790240828992953/physics-animationhttps://www.youtube.com/watch?v=zfxCbgW9NWQ