
oklch()
Tradiční barevné modely RGB a HSL, ačkoli jsou v digitálním designu zavedené, narazí na své limity zejména při vytváření komplexních a harmonických barevných palet. Jejich konstrukce totiž není přímo svázána s tím, jak barvy vnímá lidské oko.
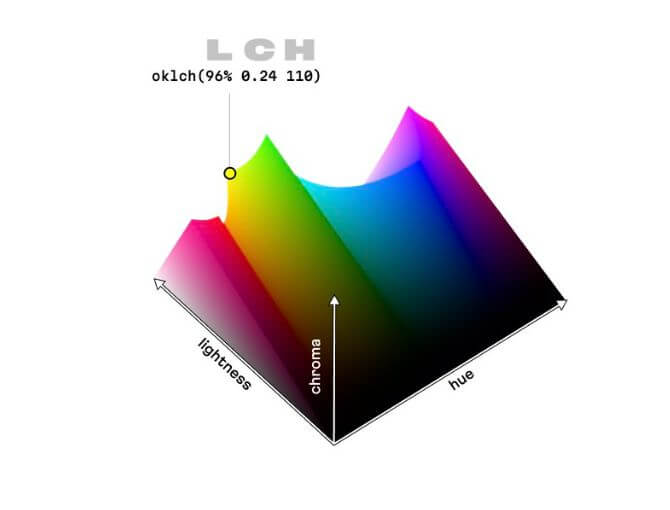
Nový barevný model OKLCH (Luminance, Chroma, Hue) přináší do této oblasti zásadní posun. Jeho struktura, inspirovaná lidským barevným viděním, umožňuje přesnější popis a manipulaci s barvami.

Proč OKLCH?
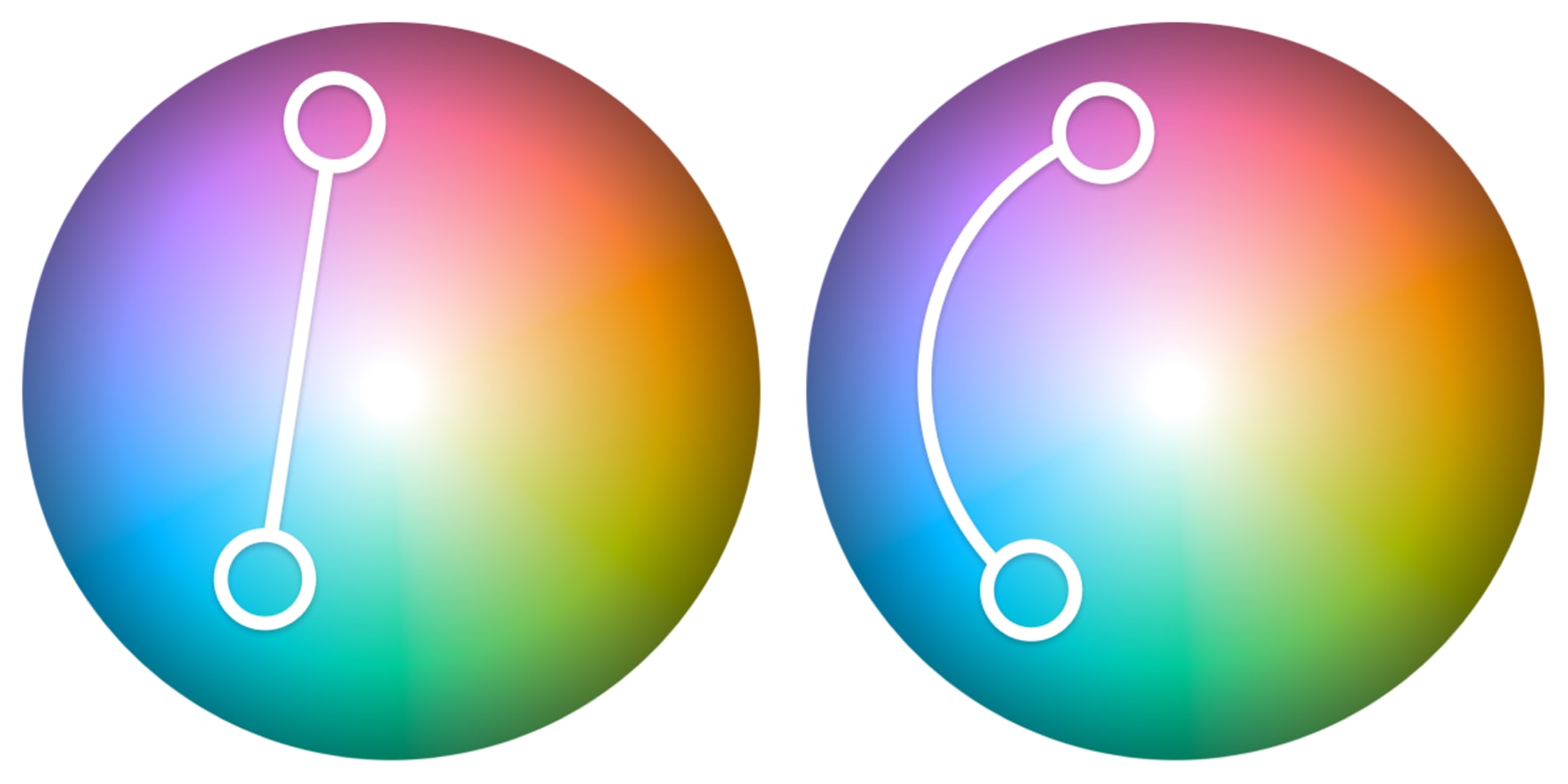
- Intuitivní ovládání: Oddělením světlosti (Luminance), sytosti (Chroma) a odstínu (Hue) poskytuje OKLCH designérům nástroj, který lépe odpovídá jejich intuitivnímu chápání barev. Tím pádem je tvorba harmonických palet efektivnější a přesnější.
- Lepší přístupnost: OKLCH umožňuje přesnější kontrolu nad kontrastem a čitelností textu, což je klíčové pro zajištění přístupnosti webových stránek pro osoby se zrakovým postižením.
- Vysoká prediktivita: Díky své konstrukci umožňuje OKLCH lépe předvídat, jak se barvy budou chovat při různých transformacích, což je zásadní pro vytváření konzistentních a vizuálně přitažlivých design systémů.
- Širší gamut: OKLCH podporuje širší barevný gamut, což umožňuje přesnější reprezentaci barev zobrazovaných na moderních monitorech.
Jaké jsou praktické výhody OKLCH pro webdesignéry?
- Zjednodušená tvorba palet: OKLCH umožňuje rychle vytvářet harmonické a kontrastní barevné palety, které lépe vyhovují různým typům obsahu.
- Vylepšená vizuální hierarchie: Přesnější kontrola nad světlostí a kontrastem umožňuje vytvářet vizuálně přitažlivé a srozumitelné rozhraní.
- Zvýšená konzistence: OKLCH pomáhá udržovat konzistentní vzhled designu napříč různými zařízeními a platformami.
Odkazy a zdroje k tématu
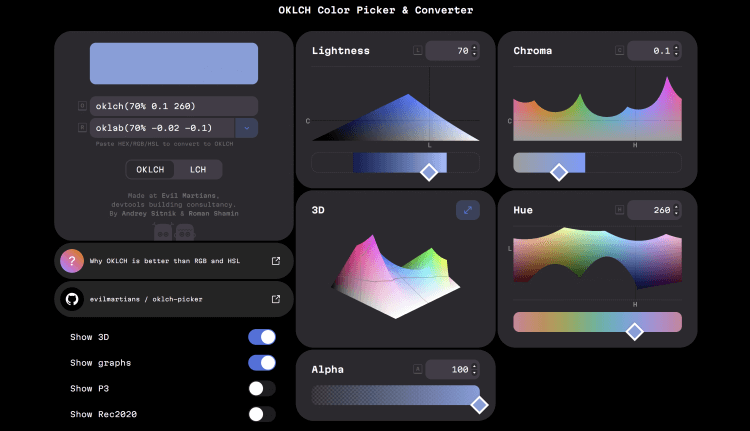
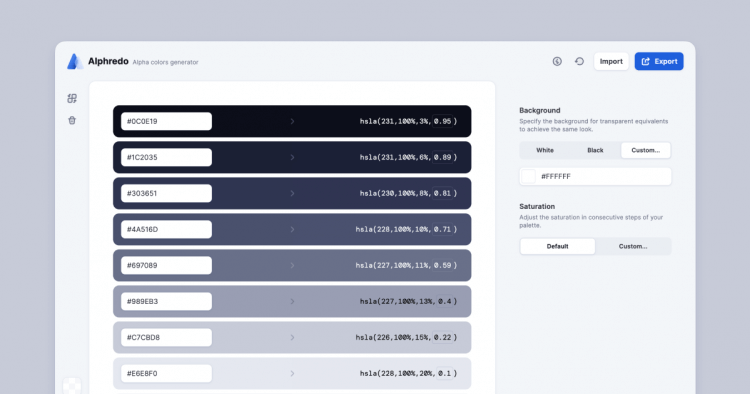
- Nástroj na práci s OKLCH spektrem
- OKLCH in CSS: why we moved from RGB and HSL
- Falling For Oklch: A Love Story Of Color Spaces, Gamuts, And CSS