
Fluid Grid
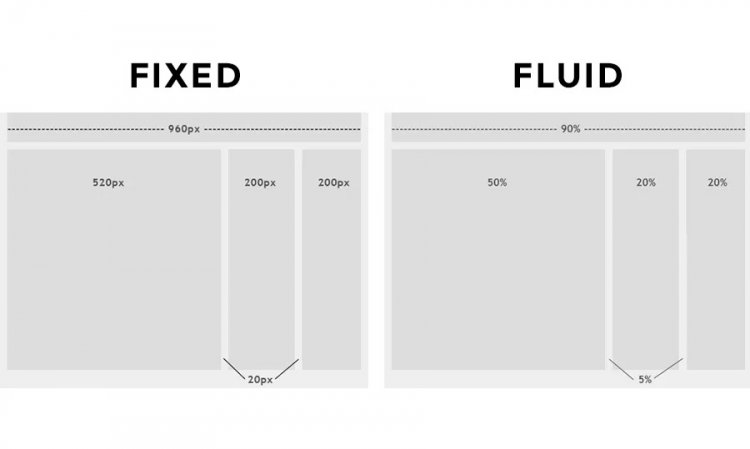
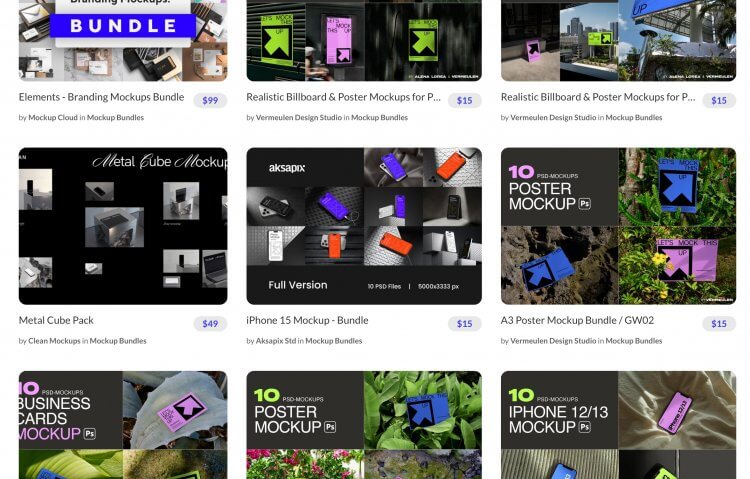
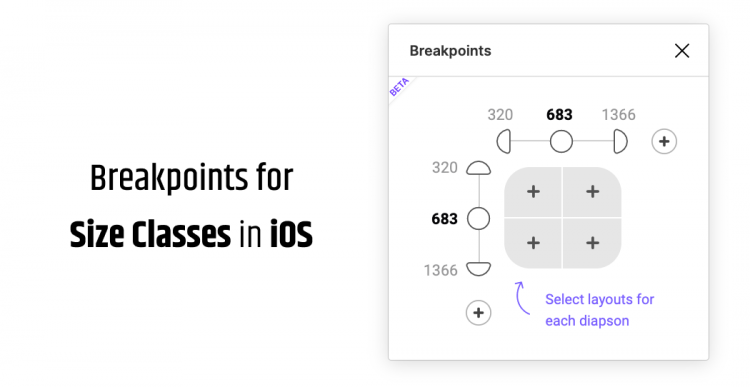
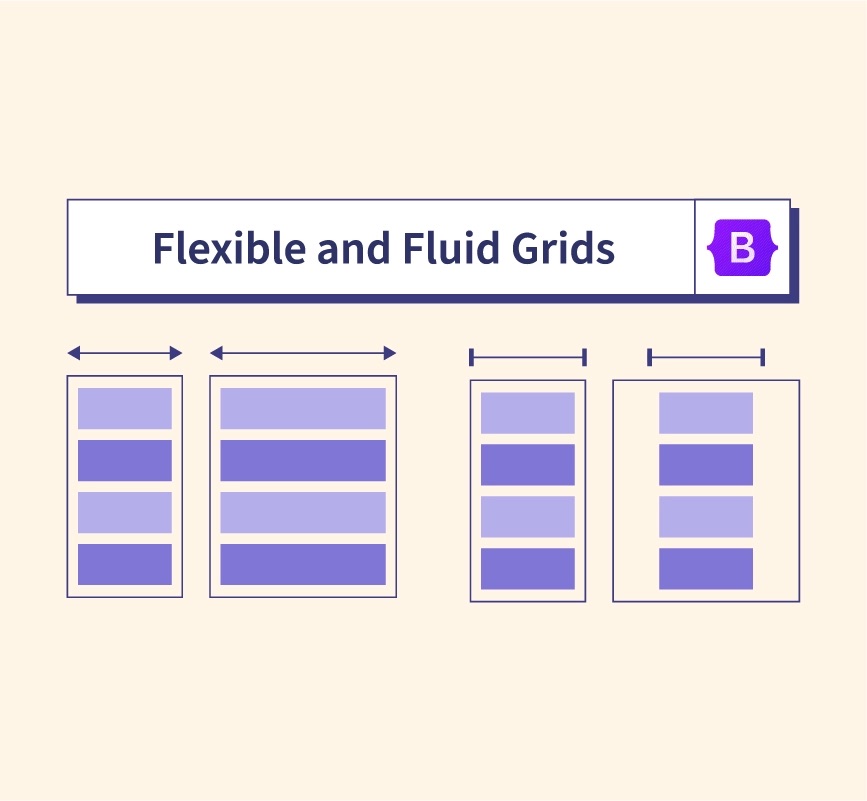
Fluid grid je flexibilní mřížkový systém, který umožňuje dynamické přizpůsobení layoutu webové stránky různým velikostem obrazovek. Na rozdíl od pevného gridu, kde jsou rozměry jednotlivých prvků definovány v pixelech, fluid grid používá procenta a relativní jednotky, díky čemuž se rozložení přirozeně přizpůsobuje velikosti okna prohlížeče nebo zařízení.
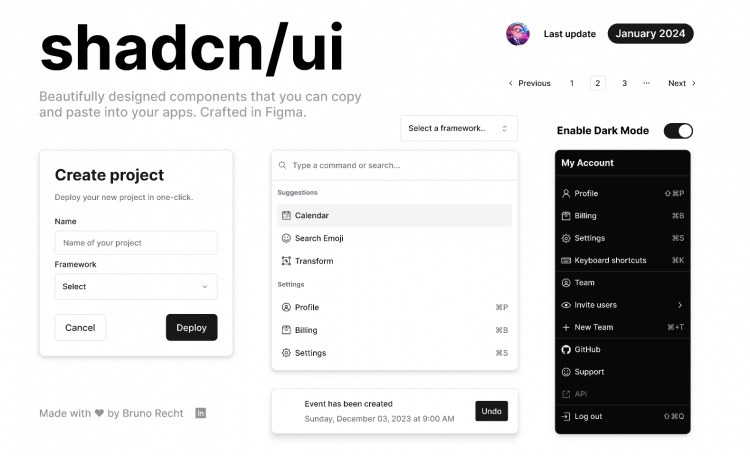
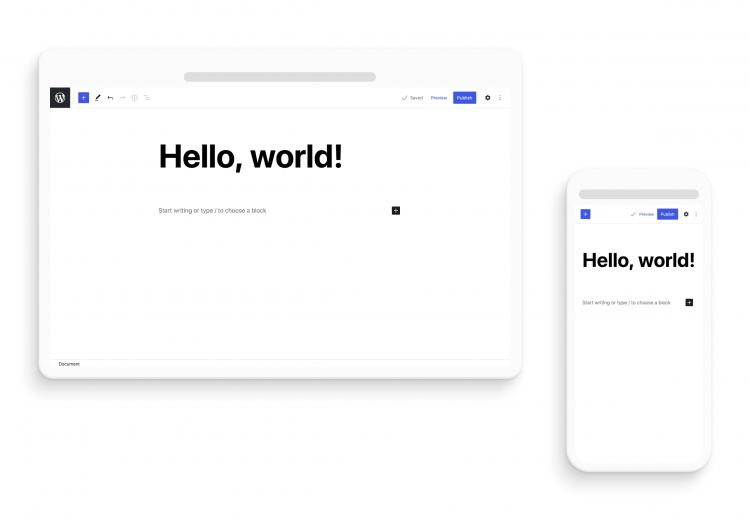
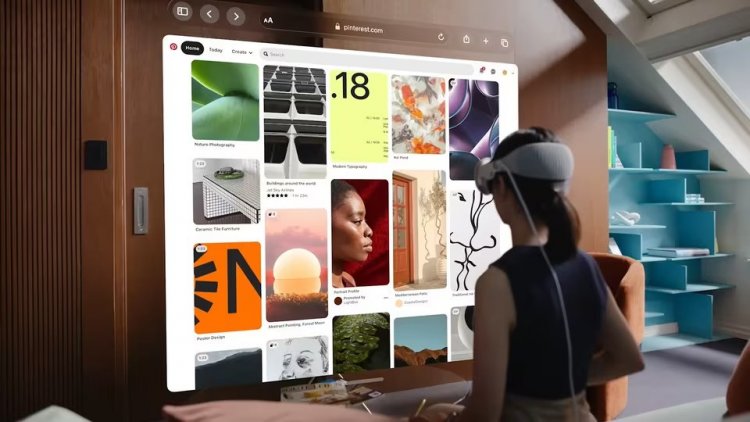
Hlavní výhodou fluid gridu je jeho schopnost vytvořit responzivní design, což znamená, že webové stránky vypadají dobře a jsou funkční na všech typech zařízení – od mobilních telefonů až po stolní počítače. Tento systém eliminuje potřebu vytvářet samostatné verze pro různá zařízení, což šetří čas i zdroje.
Fluid grid také zlepšuje uživatelskou zkušenost tím, že zajistí konzistentní čitelnost a použitelnost, ať už si uživatel prohlíží stránku na malé obrazovce telefonu nebo na velkém monitoru. Výsledkem je moderní, přizpůsobivý web, který se bez problémů přizpůsobí různým podmínkám, což je dnes nezbytný požadavek v digitálním prostředí.
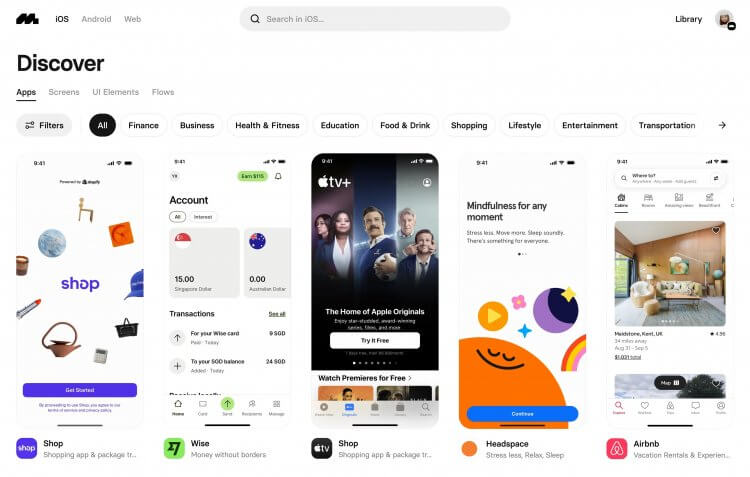
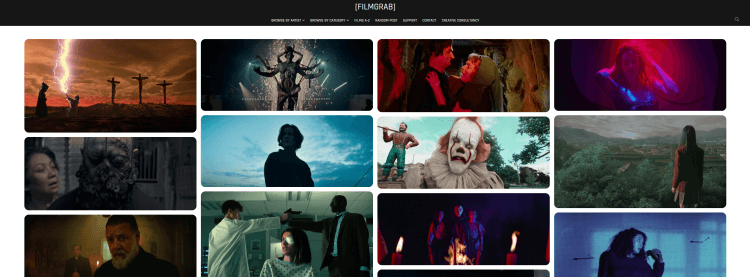
Priklad webu s fluidnim gridem: https://www.awwwards.com/