
Figma components
Práce ve Figmě je pro mnoho designérů každodenní rutinou. Ať už jde o školní projekt nebo zakázku, málokdo využívá komponenty ve Figmě tak, aby to usnadnilo celý designový proces a případné změny. Když se s komponentami pracuje správně, ušetří to čas nejen designérům, ale i programátorům, kteří budou web realizovat.
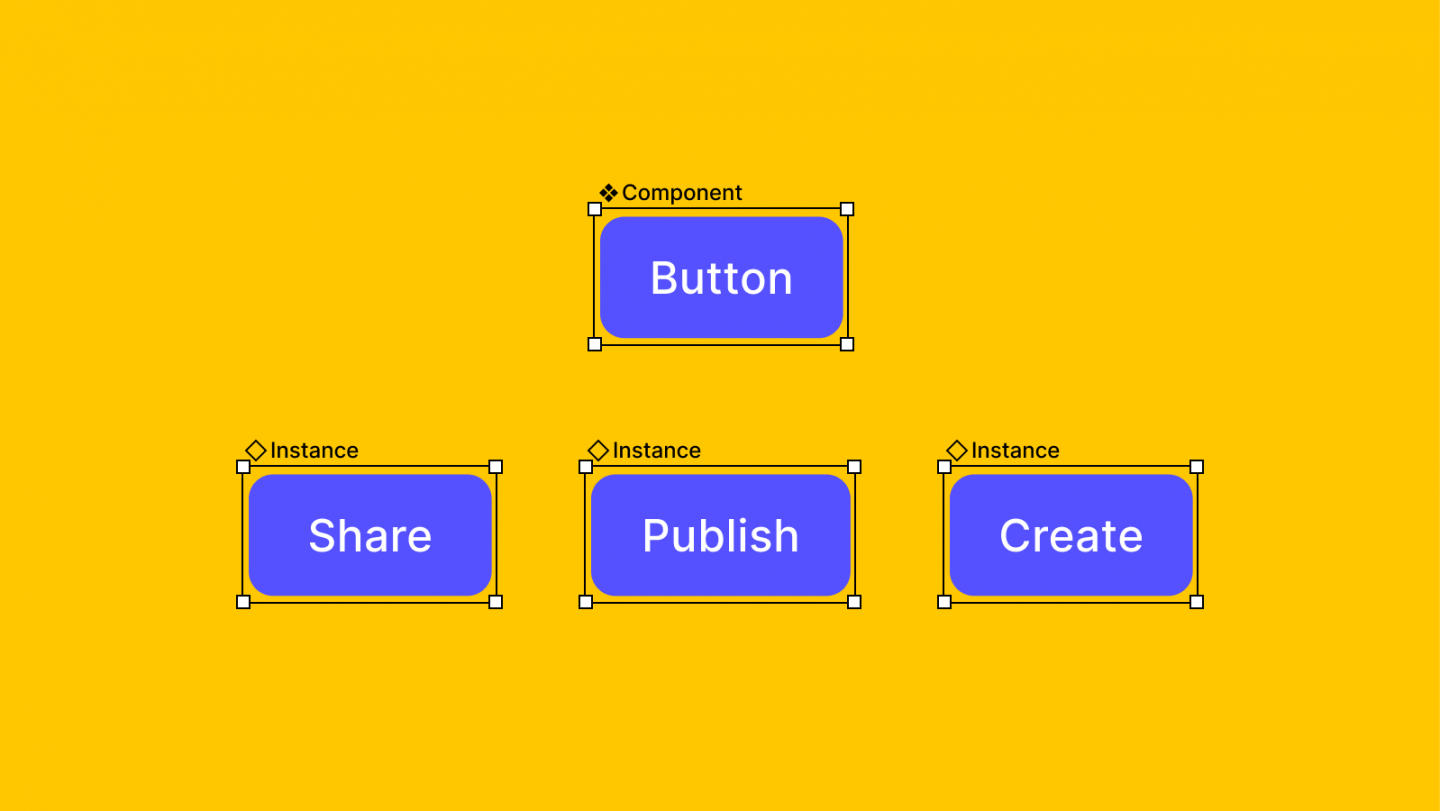
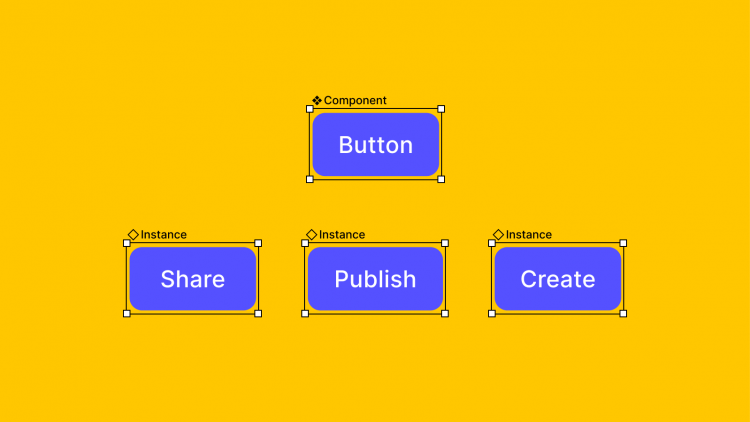
Primární komponenta a instance
Pro vytvoření komponenty ve Figmě stačí kliknout pravým tlačítkem na objekt a zvolit „Create component“. Tím vznikne primární komponenta, která se uloží do složky „Assets“ pro snadné opětovné použití. Když tuto komponentu přetáhneme do projektu, stává se z ní instance. Instance je kopie primární komponenty, na kterou bychom neměli provádět zásadní změny, protože tyto úpravy se nepromítnou do ostatních instancí v projektu.
Pokud bychom například upravili tlačítko na domovské stránce (což je instance), změny by se nepromítly na ostatní tlačítka v projektu. Pokud je však potřeba změny přenést do primární komponenty, můžeme použít možnost „Push changes to main component“. Přesto se doporučuje úpravy provádět přímo na primární komponentě.

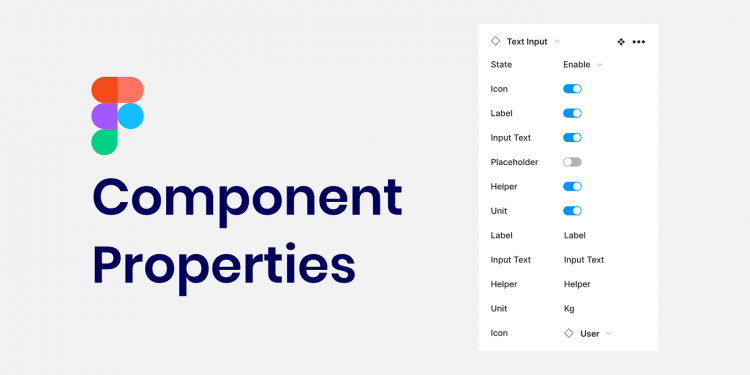
Přizpůsobení komponent:
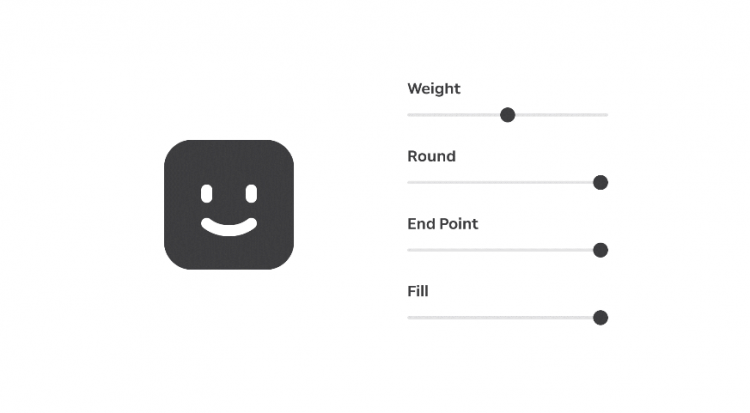
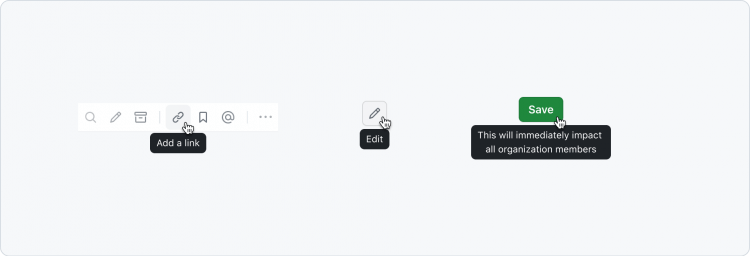
Komponenty ve Figmě mohou být nastaveny tak, aby byly co nejflexibilnější a mohly se přizpůsobit různým potřebám. Lze například schovávat nebo zobrazovat jejich jednotlivé části, přidávat editovatelný text, a to vše bez narušení základní struktury. To umožňuje efektivnější práci s různými variantami, aniž by bylo nutné vytvářet nové verze.

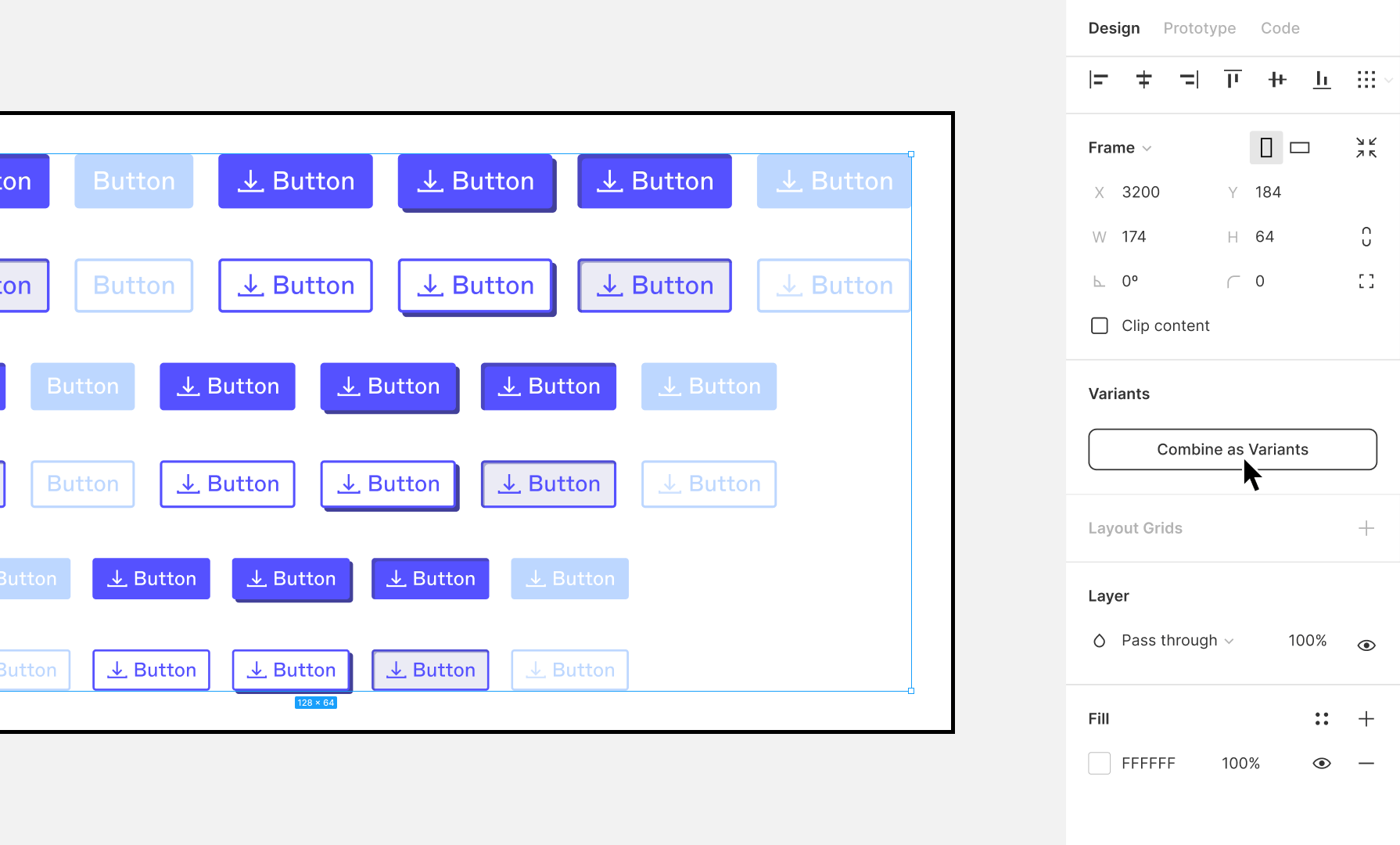
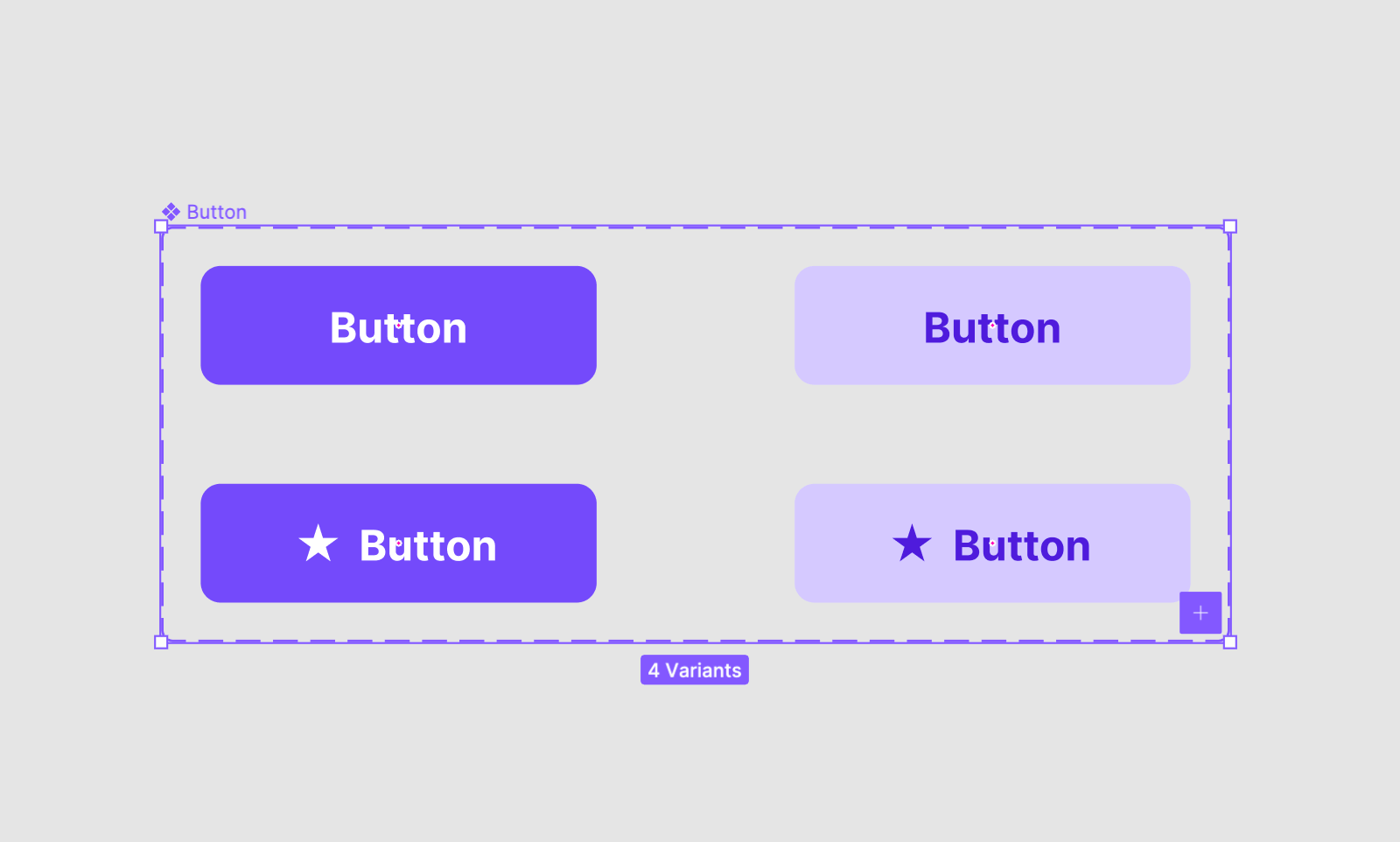
Varianty
Varianty umožňují uspořádat různé verze komponent do jednoho celku, což zjednodušuje jejich organizaci. Například místo toho, abychom vytvářeli několik tlačítek pro různé stavy jako hover nebo stisknutí, můžeme všechny tyto stavy spojit do jedné komponenty s variantami. To zjednodušuje práci a šetří čas při úpravách, protože všechny varianty jsou pohromadě a lze mezi nimi snadno přepínat.