
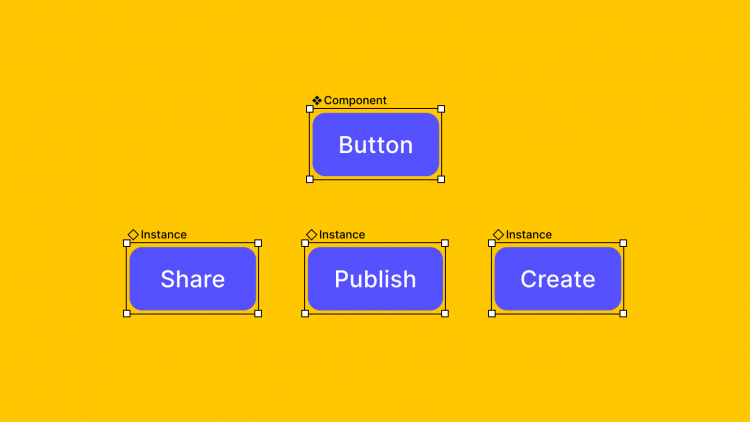
Breakpoints – Figma plugin
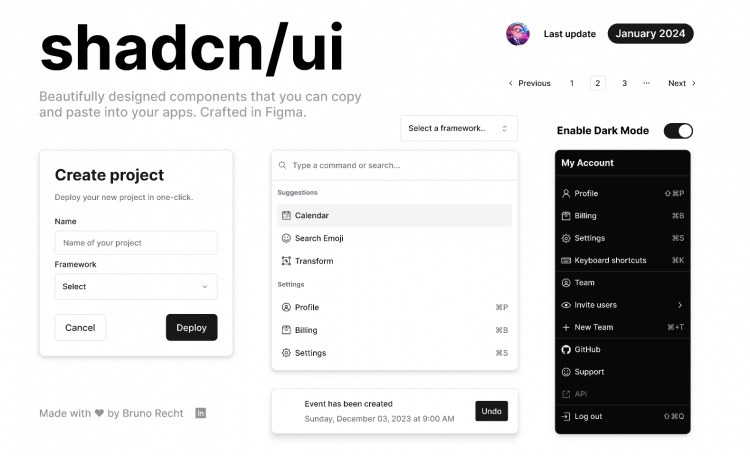
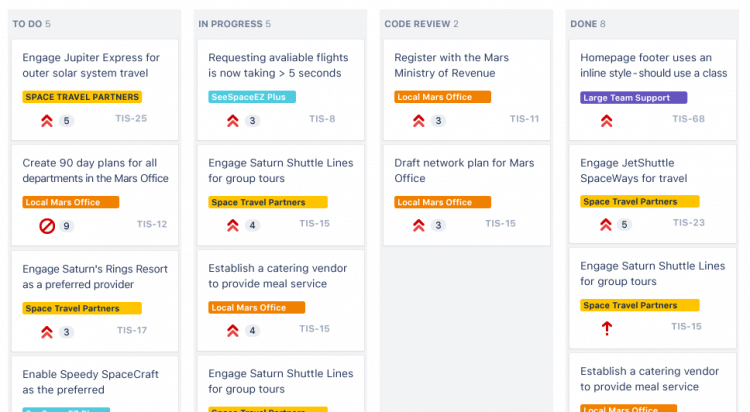
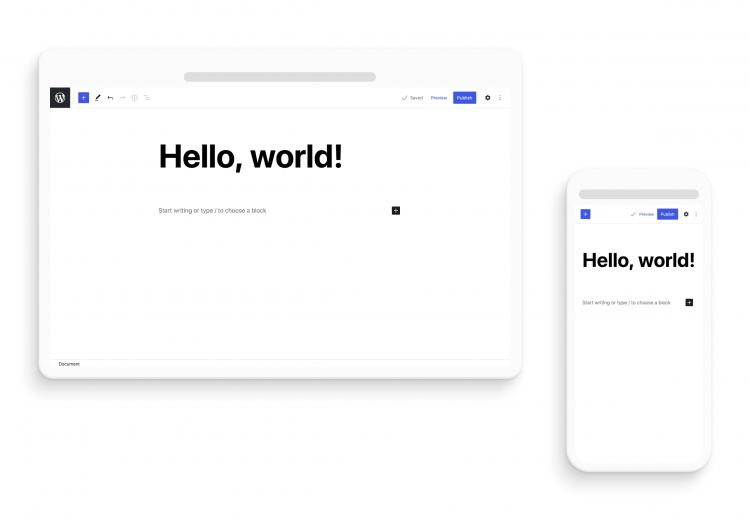
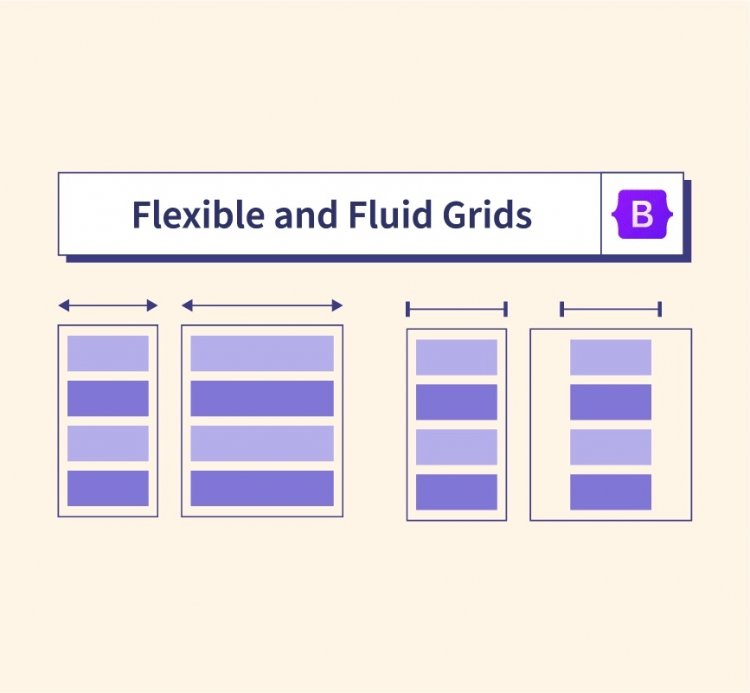
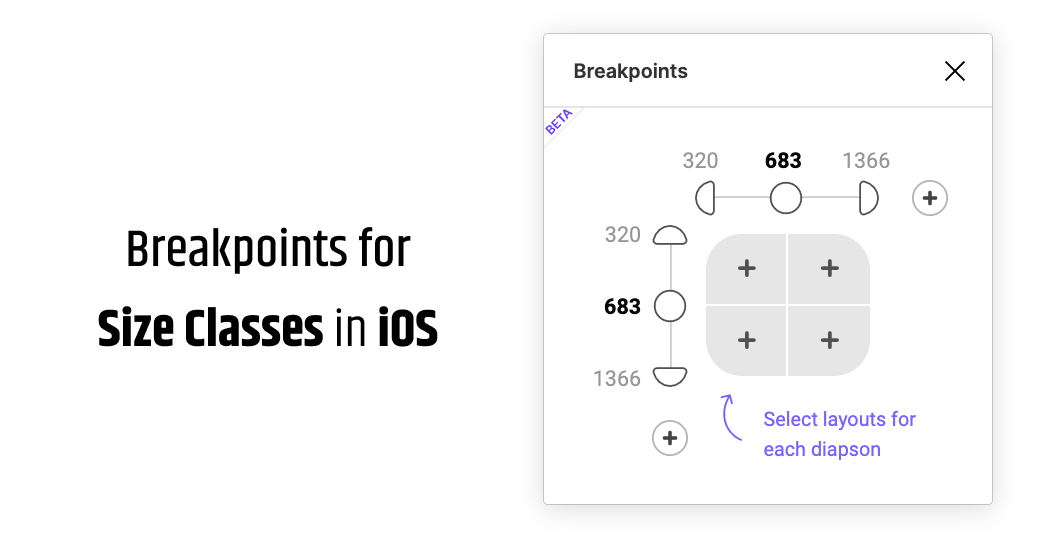
Figma plugin „Breakpoints“ přináší designérům do rukou šikovný nástroj, který výrazně zjednodušuje práci na responzivních webech. Breakpoints umožňuje snadno nastavit klíčová místa, kde se má design měnit podle velikosti obrazovky – tedy to, co je pro web a mobilní aplikace dnes naprostou nutností. Díky tomuto pluginu mohou designéři hned vidět, jak jejich návrhy vypadají na různých zařízeních, což jim ušetří spoustu času.

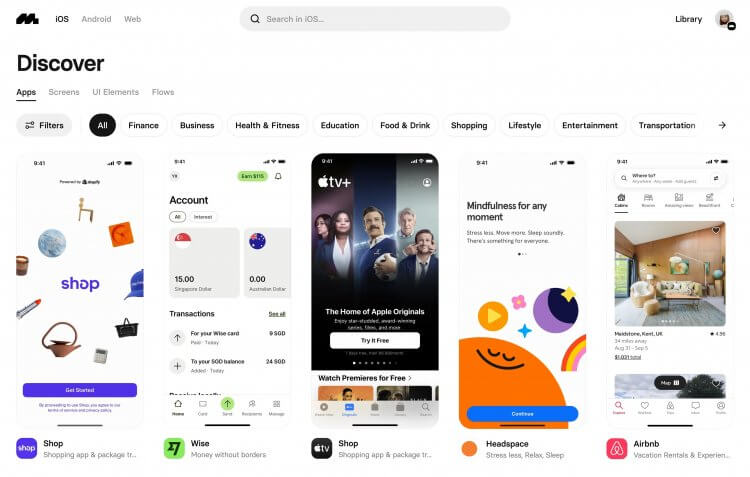
Plugin nabízí náhledy rozvržení na různých obrazovkách a podporuje sdílení animací mezi členy týmu. Tím pádem mají všichni okamžitě jasno v tom, jak bude finální produkt vypadat na mobilu, tabletu nebo počítači. Navíc je tu podpora platforem jako iOS, Android či web, takže vše potřebné lze řešit přímo v jednom prostředí.
Firmám, které se snaží optimalizovat designové procesy, pomáhá Breakpoints efektivně testovat návrhy pro různá zařízení, aniž by musely měnit kód. Tento plugin si získal oblibu mezi designéry po celém světě právě proto, že usnadňuje vytváření responzivního designu a činí týmovou spolupráci plynulejší.