
Design tokens Figma
Designové tokeny jsou malé části dat, které definují určitou hodnotu prvku. Mohou zahrnovat vlastnosti jako barvu, velikost, odsazení, písmo, animaci a další. Tokeny se dají nejvíce srovnat s již existujícími designovými styly. Rozdíl je ale v tom, že v rámci tokenů je možné nastavit pravidla, které určují, kdy se jaká vlastnost má na konkrétní designový prvek propsat.
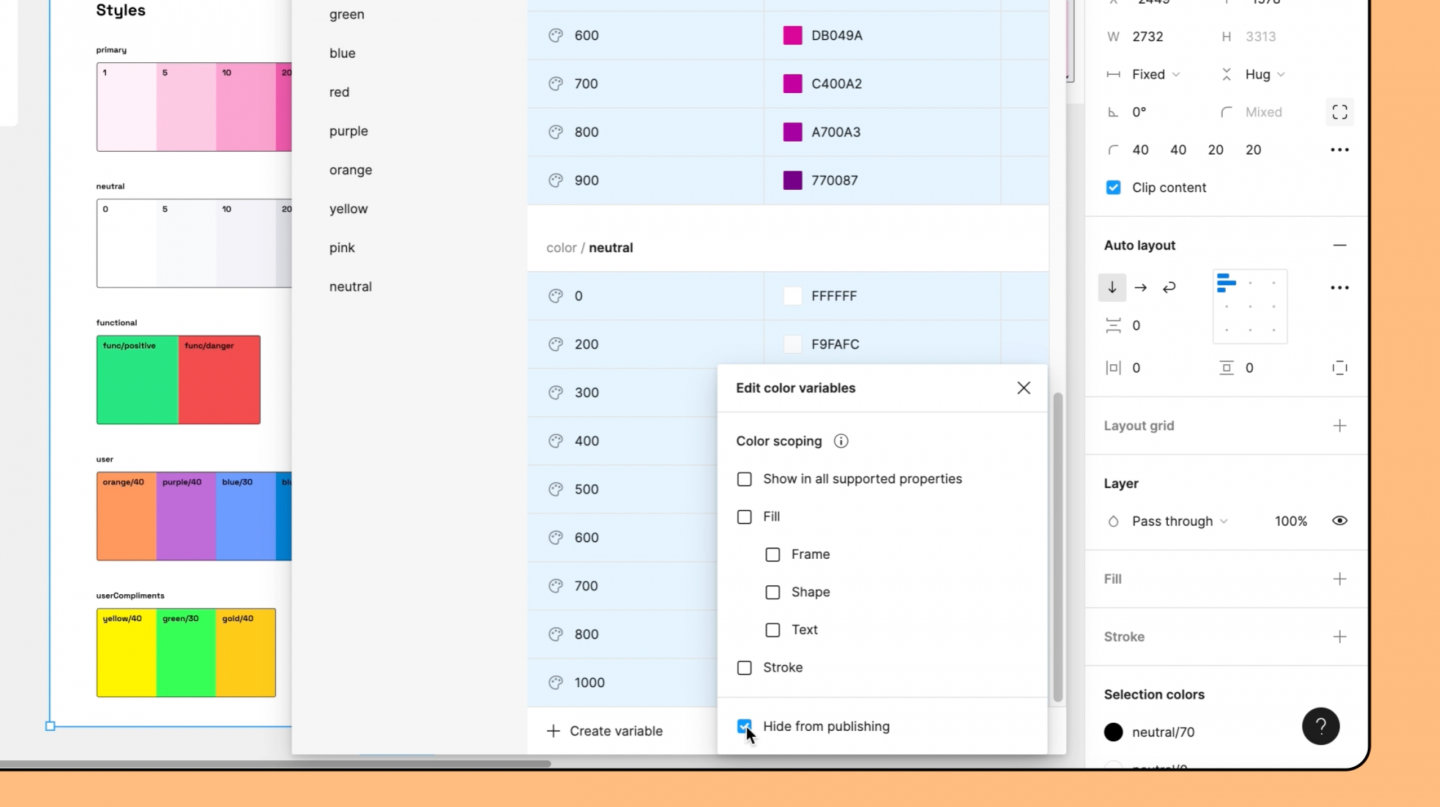
Tokeny ve figmě najde pod záložkou Variables a dělí se na dva základní druhy:
1. Primitivní tokeny
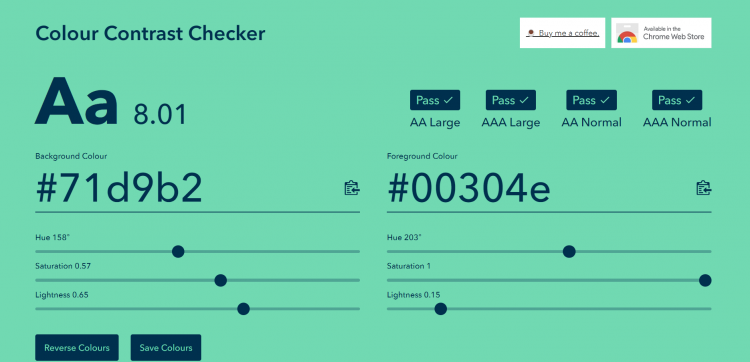
Jedná se o základní informační data, do kterých jsou zaznamenávány klíčové vlastnosti jednotlivých prvků. Tato data zahrnují textové, číselné a barevné hodnoty, a představují záznam všech charakteristik designových elementů.

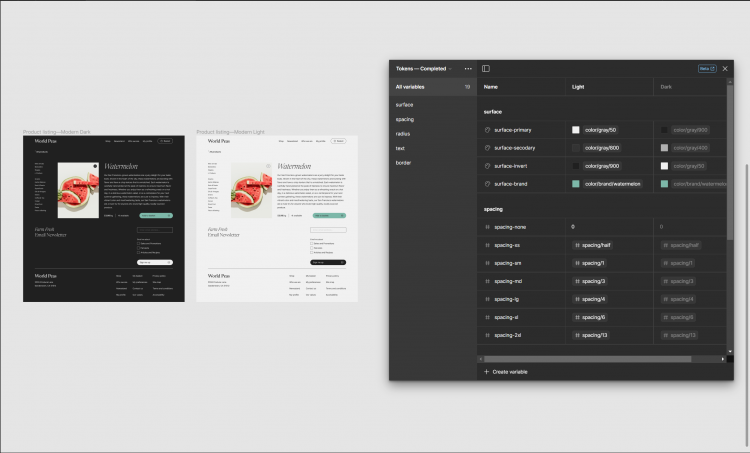
2. Sémantické tokeny
Sématické tokeny nám určují, kdy a kde se jaká vlastnost má propsat do elementu. Příkladem může být nastavení hodnot elementů v Light a Dark mode. Výhodou je, že jakékoliv úpravy provedené v designových tokenech se automaticky promítnou do celého systému, což usnadňuje a zrychluje proces aktualizace vzhledu.

Pro lepší pochopení doporučuji projít následující odkazy:
1. Figma variables
2. Figma variables tutorial