
No-code development
Vývoj bez kódu je typ vývoja webu, ktorý umožňuje neprogramátorom a programátorom vytvárať softvér pomocou grafického používateľského rozhrania namiesto písania kódu. Spočíva to na základnom presvedčení, že technológia by mala umožniť a uľahčiť tvorbu.
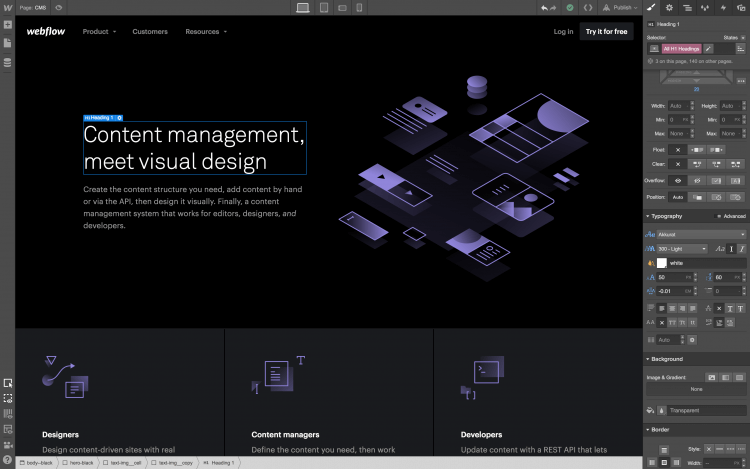
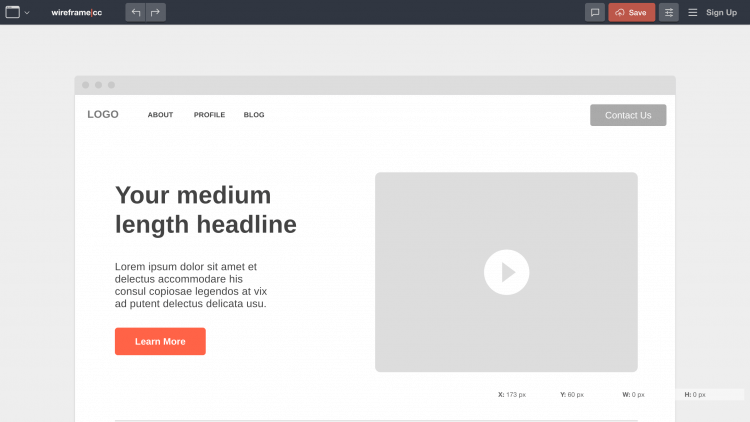
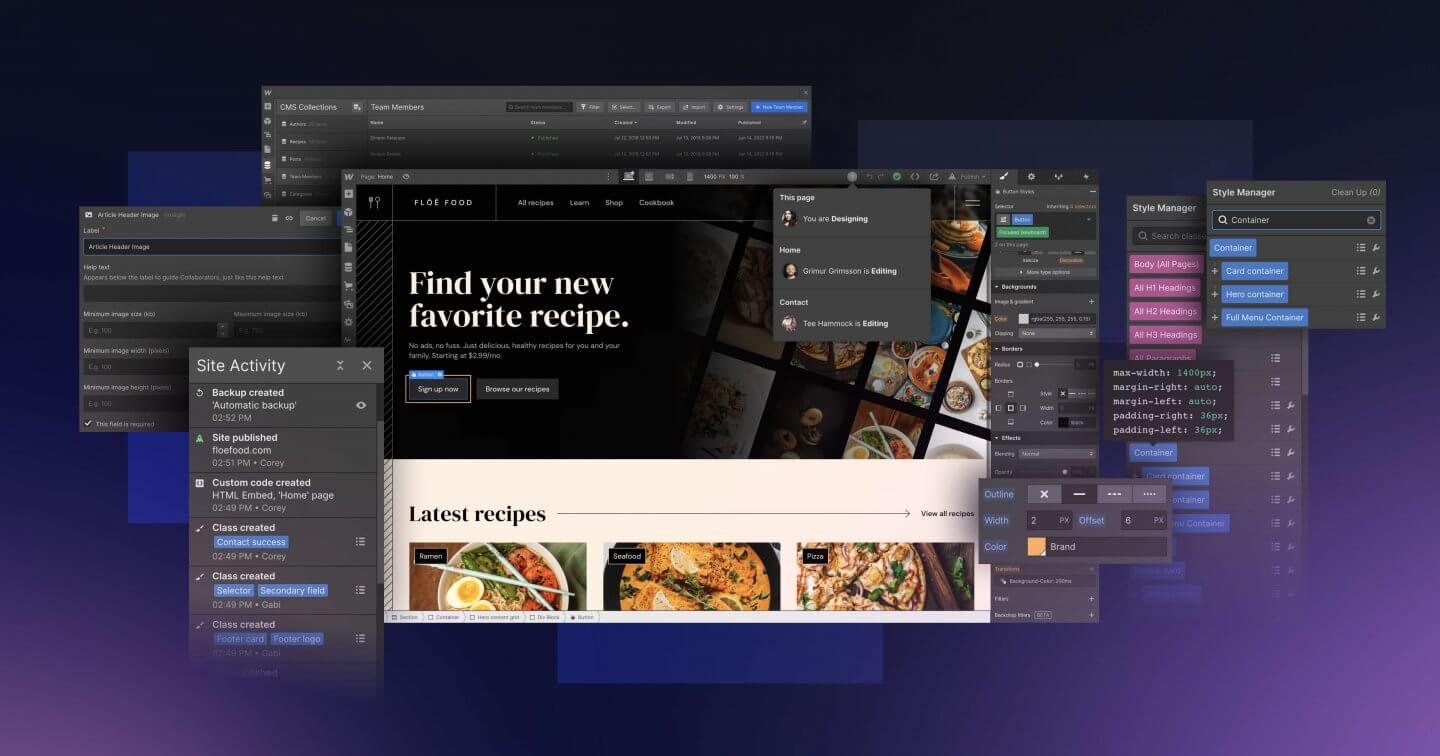
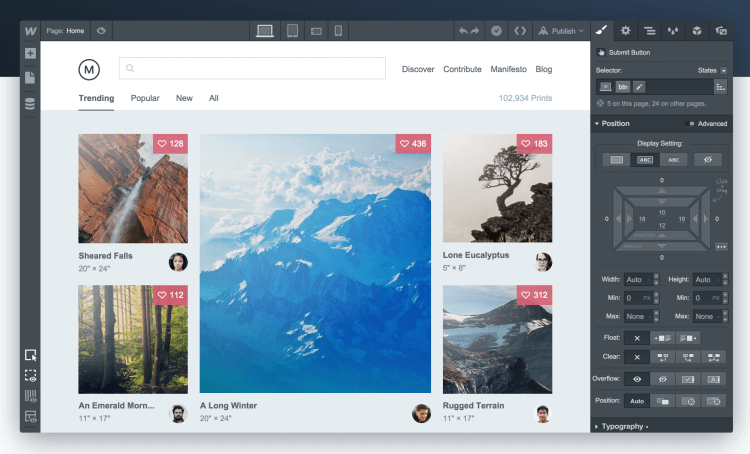
No-code je jednoducho abstrakcia nad kódom. Znamená to, že preberá základy kódu a prekladá ich do jednoduchých riešení drag and drop, čo umožňuje tvorcom vytvárať moderné aplikácie a webové stránky vizuálne. Napriklad Webflow je platforma na vývoj bez kódu, ktorá poskytuje všetky funkcie ako HTML5, CSS a Javascript, ale nieje zapotrebie poznať žiadny z týchto programovacích jazykov.
Rovnako ako vývoj s low-code, aj no-code používa vizuálne integrované vývojové prostredie, softvérový balík, ktorý si preberá základné nástroje potrebné na písanie a testovanie softvéru.
”You no longer need to become a programmer to build things on the internet, empowering a new wave of makers from different backgrounds and perspectives.”
Ryan Hoover
No-code eliminuje všetko kódovanie?
V mnohých prípadoch nie je možné úplne nahradiť kód bez kódu, najmä pokiaľ ide o rozsiahle aplikácie so zložitým rozsahom. Dobrou správou je, že používanie takýchto platforiem je možné bez hlbokých technických zručností. Platformy ponúkajú nadstavbu nad kódom. To znamená, že berú základy kódu a prekladajú ich do jednoduchého riešenia ale použitie kódu je stale prístupné.

No-code vs Low-code
Dva hlavné rozdiely medzi low-code a no-code – jednoduchosť použitia a funkčnosť . Niektoré platformy no-code nevyžadujú absolútne žiadne kódovanie alebo základné znalosti o dizajne a funkčnosti aplikácií. Softvéry no-code sú jednoduchšie na manévrovanie pre neprogramátorov, ale môže byť ťažké pridať zložitejšie úlohy. Platformy s low-code tiež ponúkajú lepšiu integráciu so staršími aplikáciami a lepší vývoj, testovanie a rozšíriteľnosť aplikácií.
Platformy low-code a no-code vychádzajú zo skorších iniciatív rýchleho vývoja aplikácií, ktoré zvyčajne využívali objektovo orientované programovacie jazyky ako C++ a Java.

Čo všetko je možné vytvoriť s No-code programom?
No-code sa zvyčajne používa na generovanie jednoduchých aplikácií pre konkrétnu funkciu alebo na pridávanie menších funkcií pre jednoduchú aplikáciu alebo webovú stránku.
- Back-office aplikácie, ako je spracovanie faktúr a monitorovanie KPI;
- Webové aplikácie, ako napríklad online nakupovanie a rezervácie reštaurácií;
- Mobilné aplikácie, ktoré umožňujú pracovníkom pristupovať k aplikáciám back-office priamo v teréne;
- Workflow management, ako je nastavenie o úrovni služieb, aby zamestnanci potvrdili splnenie úlohy;
- BPA, schvaľovanie dokumentov od viacerých strán;
No-code nástroje
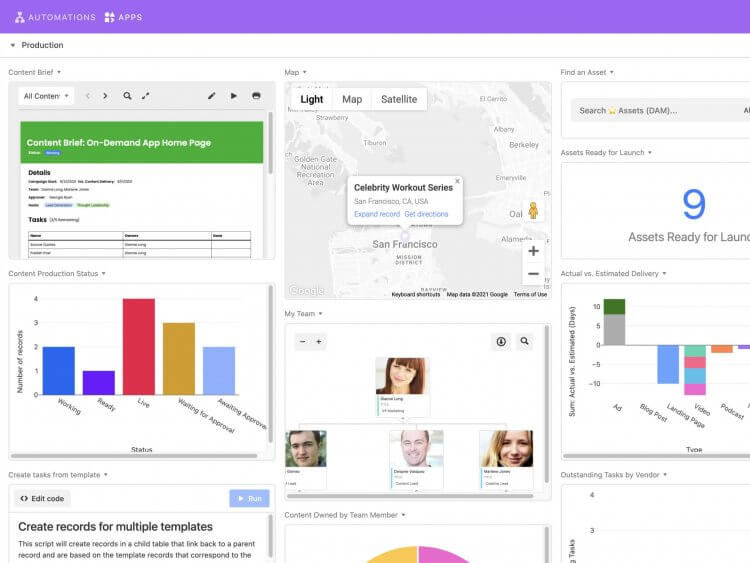
- Airtable projekt managment
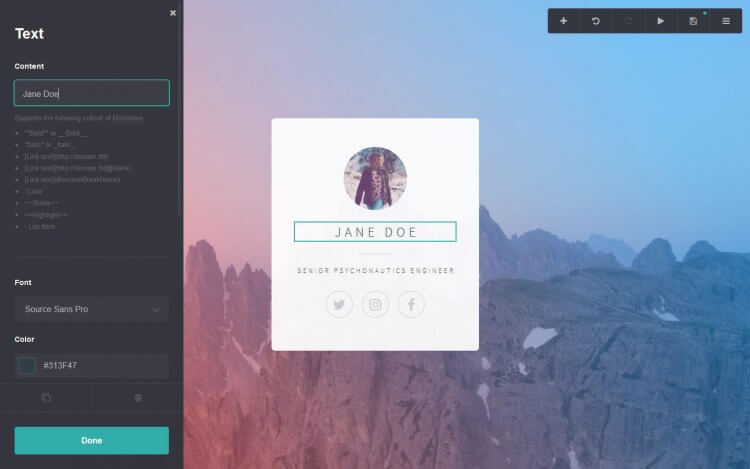
- Carrd one-page weby
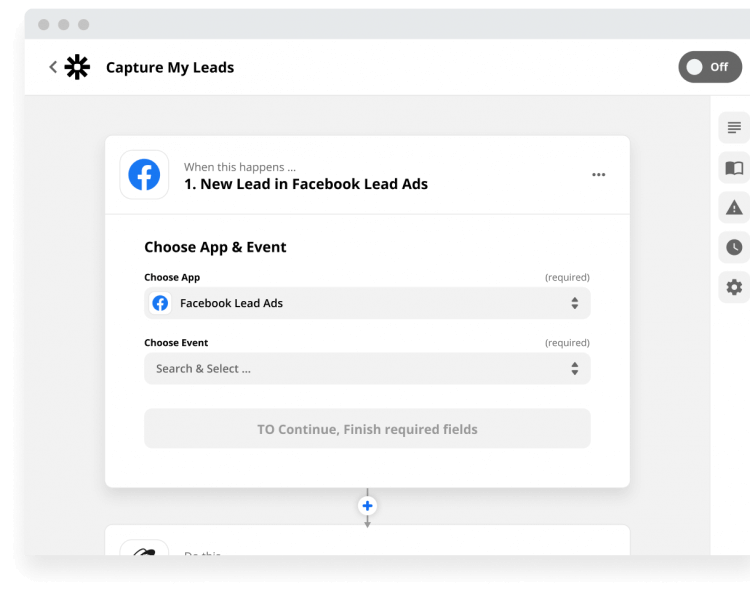
- Zapier workflow
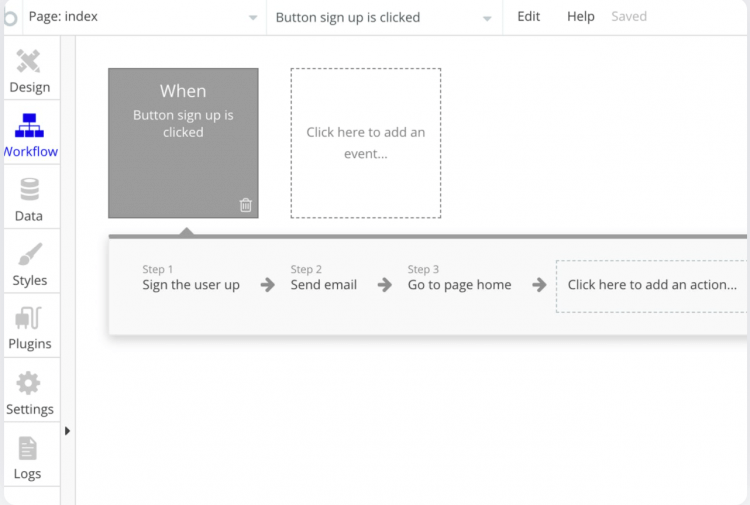
- Bubble webové aplikacie
- Webflow weby a databázy
- Mailchimp e-mail a webové stránky
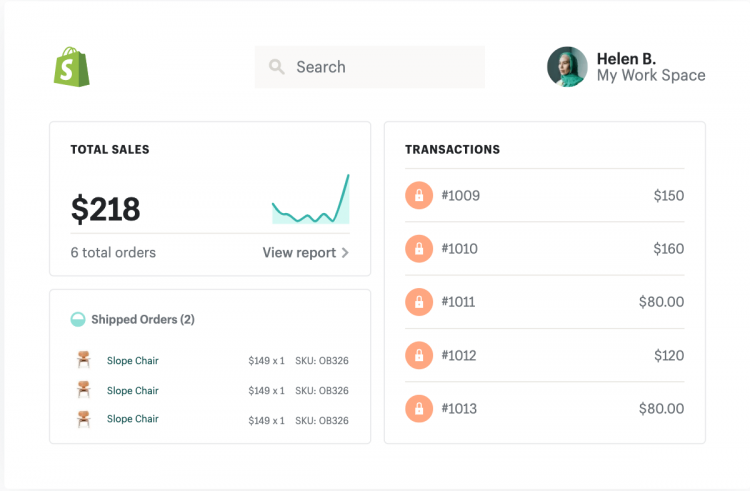
- Shopify e-commerce
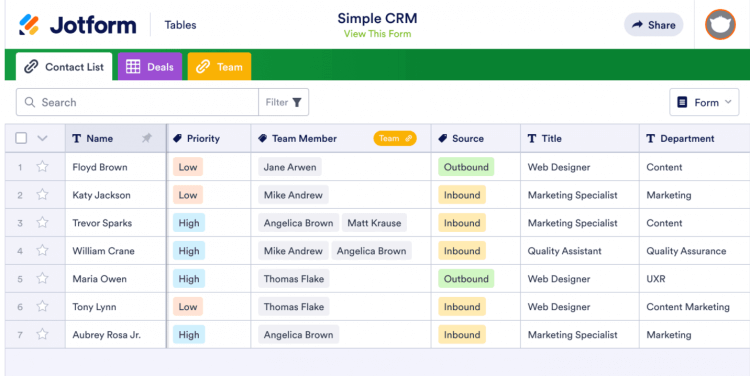
- Jotform zber informací a formulárov