Lottie
Všímáš si taky, že weby v poslední době žijí krátkými zářivými a smooth animacemi, které ještě k tomu třeba reagují na scroll nebo interakce myši?
Vytváříš web nebo aplikaci, kterou bys chtěl taky prošpikovat svými pohyblivými obrázky? Pak by se ti mohl hodit tento nástroj.
Co je Lottie?
Lottie je aktuálně mezi designéry a vývojáři čím dál víc oblíbený formát pro animace, který skvěle funguje na webech a aplikacích. Funguje multiplatformově (Android, iOS, web a Windows), a jeho největší výhodou je jeho velmi malá datová velikost. Oproti GIFu nebo MP4 je 600x menší.

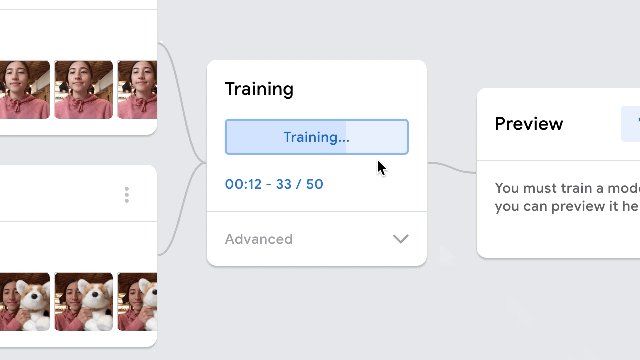
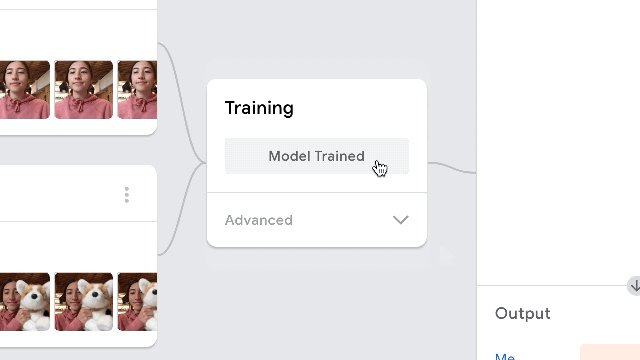
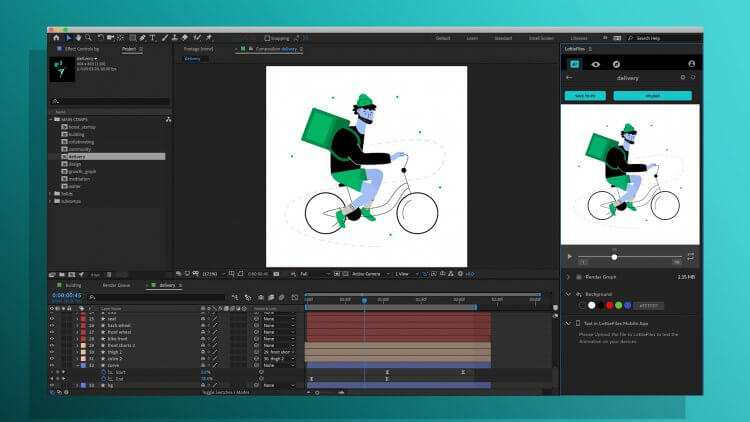
Jak funguje? Díky pluginu můžete vyexportovat vaše animace a motiony přímo z After Effects do formátů .lottie a .json, které se budou nativně zobrazovat na všech formátech a platformách. Díky tomu, že jsou animace postavené na vektorové grafice, tak je pak lze i zmenšovat nebo zvětšovat dle libosti a nesníží se tím jejich kvalita zobrazování. Umožňují také vykreslování s transparentním pozadím.
Na web ho pak dostaneš v podobě kódu v JSON, který umožňuje ještě dodatečně hýbat s timelinou, což se může hodit. Jeho jedinou nevýhodou je, že i web musí mít naimportovaný script Lottie. Bez něho se animace nezobrazí.
Díky jeho implementaci v kódu pak můžeš zakomponovat i nějakou interaktivitu v podobě reakce na pohyb myší nebo scroll.
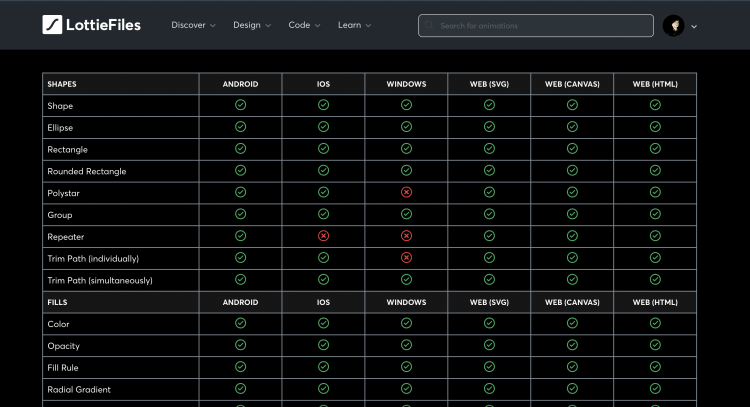
Ale pozor, lottie zatím není schopno exportovat všechny efektíčky a funkce, které After Effects má. Podporuje ale velkou většinu z nich.
https://lottiefiles.com/plugins/after-effects


A co jsou Lottie Files?
Lottie Files je open-sourcová knihovna, do které můžeš rovnou z after effects exportovat své Lottie animace a pak si je v knihovně na webu prohlížet. Knihovna ale obsahuje i nepřeberné množství dostupných motionů a animací, které můžeš pro svůj projekt volně použít pokud zrovna sám neanimuješ.
S knihovnou se pak dá pracovat napříč dalšími nástroji formou pluginu. Nejvíce to momentálně oceňuji ve Figmě, kam můžu právě skrze knihovnu Lottie files importovat své animace a motiony a prezentovat je ve skvělé kvalitě jednoduše v prototypech.
https://lottiefiles.com/plugins/figma?utm_source=newsletter&utm_medium=email&utm_campaign=feb
https://www.figma.com/community/plugin/809860933081065308/LottieFiles
Designér může shledat Lottie užitečné v After effects, Figmě nebo třeba Webflow, Visual Studio Code či Protopie