
Dizajn vlastného kurzoru
Pretože ten defaultný je niekedy nuda
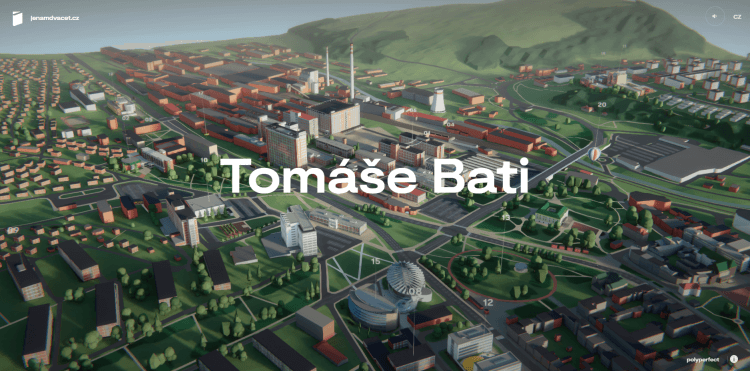
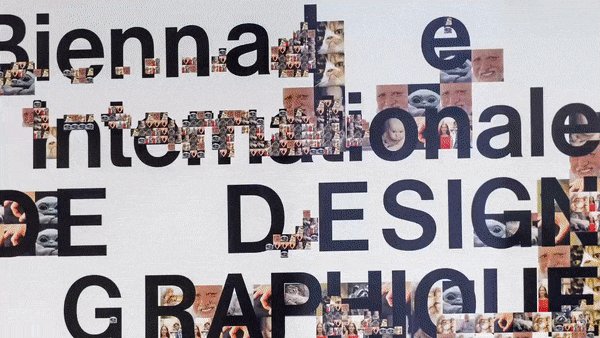
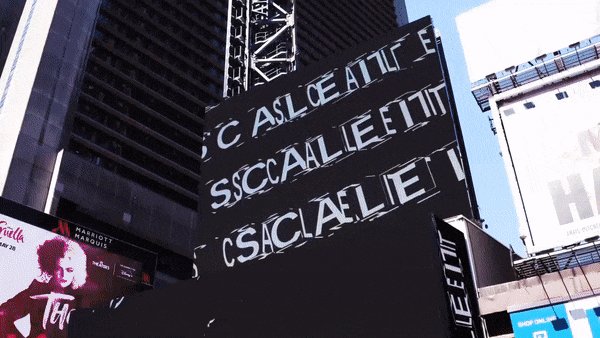
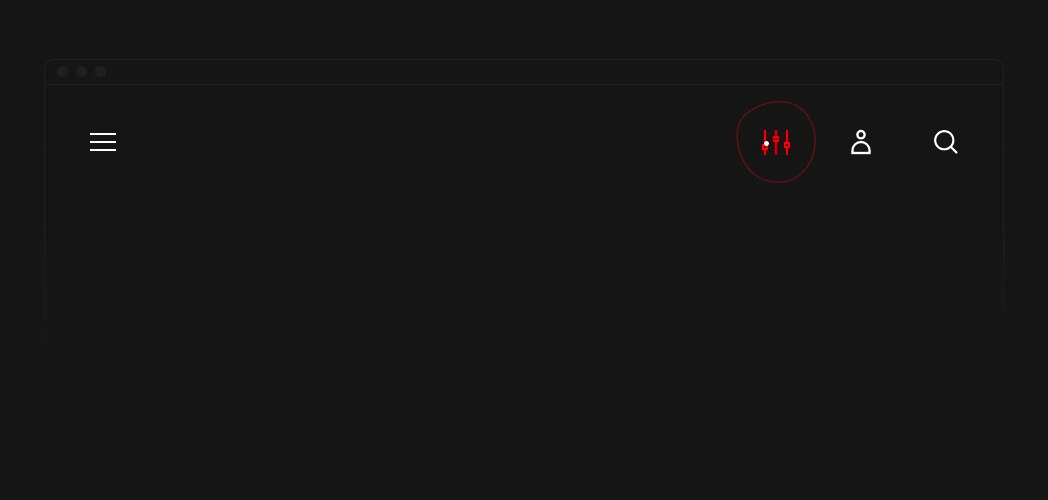
Posledných pár rokov môžeme v designe pozorovať snahu webových dizajnérov rozšíriť defaultný cursor operačného systému na komponentu hodnú kreatívneho spracovania. Webové stránky vďaka tomu dostávajú nový prvok, ktorý môže zaujať užívateľa, pomôcť mu v navigácii, alebo rovno doplňovať identitu samotnej značky. Vďaka nekonečnej slobode dizajnéra je možné vytvoriť niekoľko alternatív a každú z nich prepojiť s ľubovoľnou komponentou, jej stavom alebo priamo previazať s nejakým časovým rozpätím. Tie najlepšie realizácie priamo kurzor „prilepujú“ ku komponentom – rozširujúc naše štandardné očakávania od hover-u.

Nepreháňajme to ale
Vlastný kurzor nie je vhodný pre každý typ projektu. Podľa môjho názoru by stránky zamerané na vysokú mieru prístupnosti, použiteľnosti, kompatibilitu, produktivitu – ako sú e-shopy, webové aplikácie, stránky štátnej správy mohli viac stratiť ako získať. Užívateľov by mohli niektoré tvary kurzorov prekvapiť, spomalovať pri práci, spôsobiť ich odchod zo stránky. Myslím si, že takéto riešenie je viac vhodné na microsite, prezentačné stránky, portfóliá a stránky zamerané na interakciu, a dizajn.