Device Independent Pixel (DP)
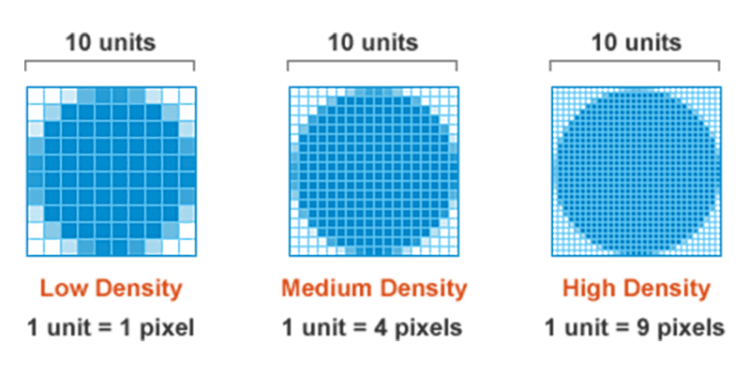
Nie je pixel ako pixel
S pojmom Device Independent Pixel (DP) sa môžeme stretnúť pri navrhovaní užívateľských rozhraní pre mobilné, desktopové a webové aplikácie. DP je absolútna hodnota vyjadrujúca fyzické rozlíšenie obrazovky jednotlivého zariadenia. Využíva sa najmä kvôli tomu, aby dizajnér, a následne kodér nemuseli navrhovať dizajn aplikácie pre každé jedno zariadenie zvlášť, vzhľadom na odlišnú hustotu pixelov ich obrazoviek. Istú podobnosť by sme mohli nájsť v koncepte DPI v tlači – napr. A4 má presné rozmery v mm, môže mať však odlišné rozlíšenie, ktoré zadávame formou DPI.

V praxi
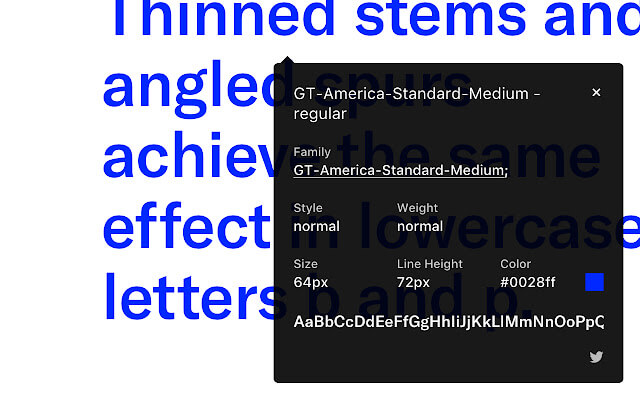
Ako príklad si môžeme uviesť fiktívne zadanie webovej stránky na zariadenie iPhone 13 – ktoré má rozlíšenie obrazovky 1170 x 2532px. Náš prototyp stránky však na toto rozlíšenie navrhovať nebudeme, ale použijeme DP rozlíšenie obrazovky, ktoré je 390 x 844dp. Všetky komponenty a veľkosti textov prispôsobíme tomuto rozlíšeniu. Tieto hodnoty bude zadávať aj kodér.

Nebude môj návrh malý?
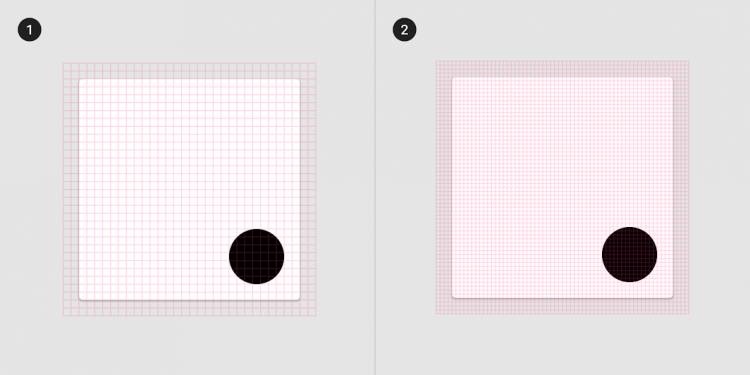
Každé zariadenie si tieto hodnoty vezme a prepočíta na svoju hustotu obrazovky. V našom príklade to bude 3 x (390 x 844dp). V prípade, že by sa naša stránka zobrazovala na zariadení rovnakej veľkosti, ale menšom rozlíšení, napr. 780 x 1688 px, budú naše hodnoty prepočítané číslom 2.