
Chrome rozšíření pro UX/UI designery
CSS Pepper
CSS Pepper je prohlížeč CSS pro designery. Získáte přístup k užitečným stylům. Smyslem tohoto rozšíření je umožnit designerům trávit, co nejméně času přehrabováním se v kódu. Můžete si najít výšku řádku, velikosti písma nebo tlačítka na webu.
CSS Pepper: https://csspeeper.com
Wappalyzer
Wappalyzer slouží jako CMS nebo framework detektor. Ukáže vám, čím jsou dané webové stránky vytvořeny.

Wappalyzer: https://www.wappalyzer.com
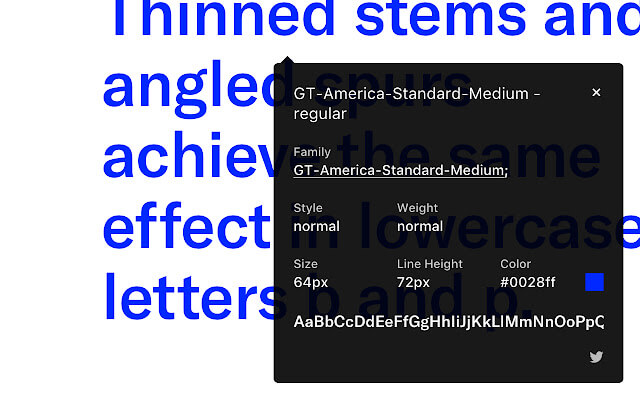
WhatFont
Nejjednodušší způsob, jak identifikovat písma na webových stránkách.
WhatFont: https://chengyinliu.com/whatfont.html
CSS Grid Overlay
Snadno si zkontrolujete zarovnání mřížky stránky napříč breakpoints.

CSS Grid Overlay: http://imagentleman.github.io/en/