Chakra UI
Chakra UI je jednoduchá, veřejně přístupná knihovna komponent, která poskytuje základní „stavební bloky“, které potřebujete k sestavení webových aplikací. S podobnými knihovnami jste se již v minulosti mohli setkat, patří mezi ně například Bootstrap, Ant Design nebo Material UI. Chakra UI je technicky navržená pro použití v ReactJS a hlavním cílem jejího užití je zjednodušit vývojářům práci. Proč se ale o tuto knihovnu zajímat jako designér..?

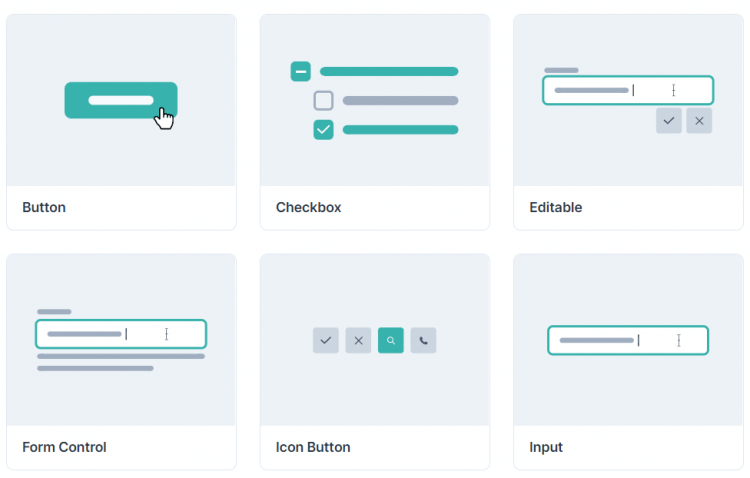
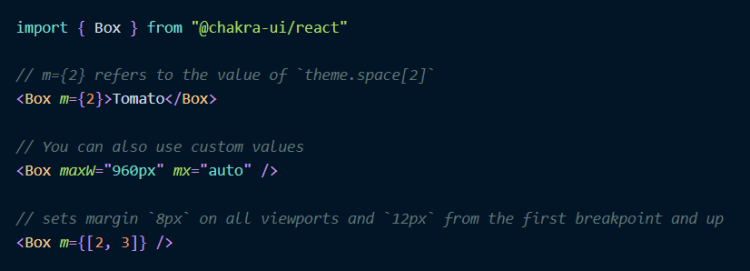
Právě proto, že v mnoha případech se při navrhování softwaru můžete dostat do situace, kdy je potřeba navrhnout velmi jednoduchý design, který bude moci vývojářský tým implementovat snadno a rychle. Právě na takové situace – kdy nepotřebujete tvořit extra osobitý vizuál – se hodí využít nějakou z existujících knihoven, které tak ušetří práci nejen vývojářům, ale i vám – designérům. Komponenty z Chakra UI je možné využívat zdarma třeba v rámci Figmy, takže si usnadníte práci s vytvářením tlačítek, formulářových vstupů apod. A proč právě Chakra UI? Je to jedna z aktuálně velmi populárních grafických knihoven a mimo jiné je častěji doporučovaná než třeba zmíněný Bootstrap.