
Atomic design
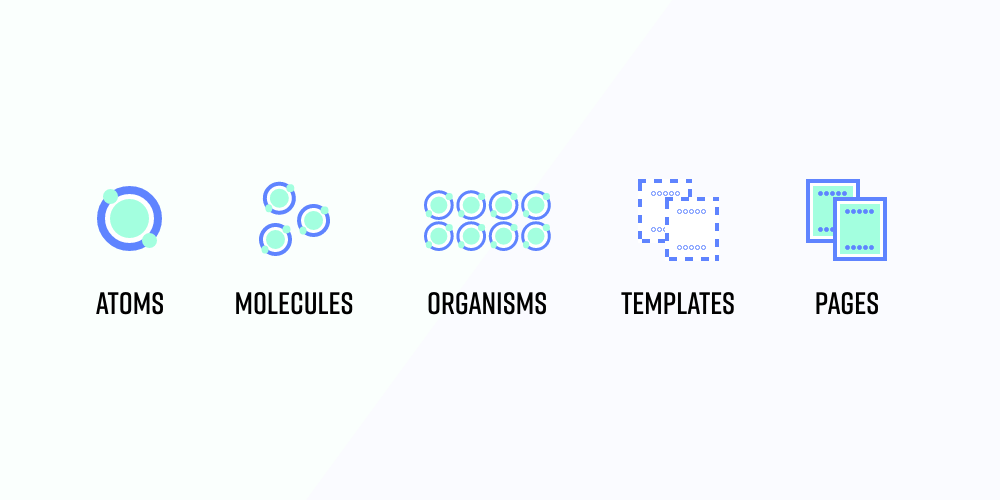
Koncept atomického dizajnu je veľmi podobný aplikácii z prírody. V našom prípade sa web, alebo iný digitálny produkt skladá z malých prvkov (atómov). Tie sa ďalej skladajú do väčších a dôležitejších prvkov (molekuly) až nakoniec tvoria šablóny a celé stránky alebo screeny. Presne takto je táto hierarchia popísaná v knihe Atomic Design od Brada Frosta. Nejedná sa však o lineárny proces, ale mentálny model a pomôcku ako premýšľať nad stavbou používateľských rozhraní a zjdednodušiť si ich navrhovanie.
Atómy
Rovnako aj v dizajne sa jedná o najmenšie a základné prvky ktoré tvoria rozhranie. Políčka formulárov, tlačítka, odstavce, nadpisy… Každý tento „atóm“ však môže byť unikátny a mať viacero stavov. Môže sa jednať o hover animácie, či aktuálne nakliknutú položku.

Molekuly
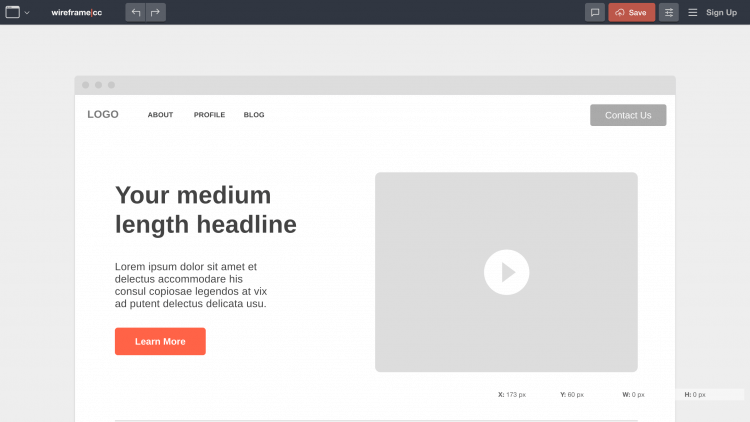
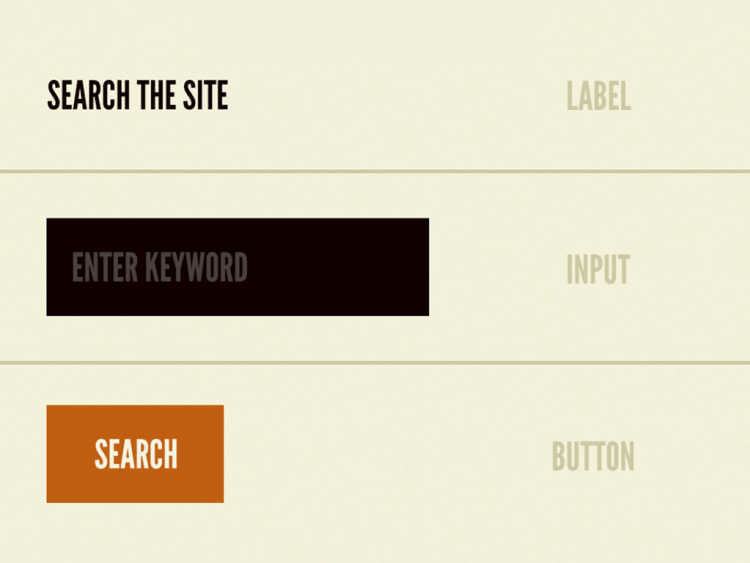
Kombináciou základných prvkov vznikajú dôležitejšie a väčšie UI elementy, ktoré už samy o sebe dávajú zmysel. Spojením Nadpisu, textového poľa a tlačítka tak môže vzniknúť napríklad funkcia vyhľadávania.

Organizmy
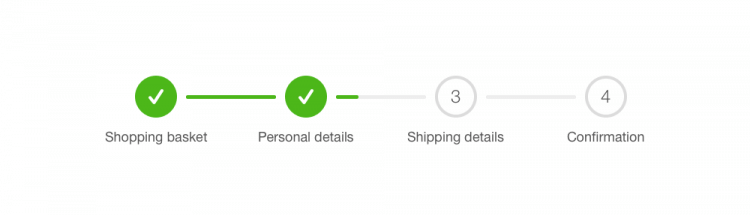
Navigácie, pätičky či rôzne zhrnutia. Jedná sa o relatívne komplexné sekcie komponentov a základných elementov, ktoré častokrát poskytujú komplexnejšie možnosti podania informácií či interakcie.
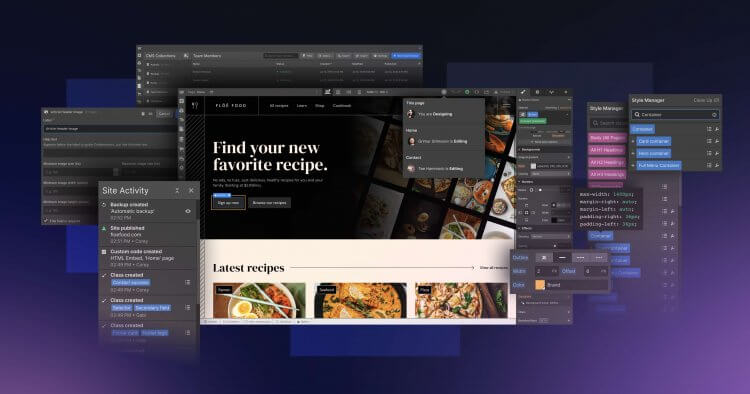
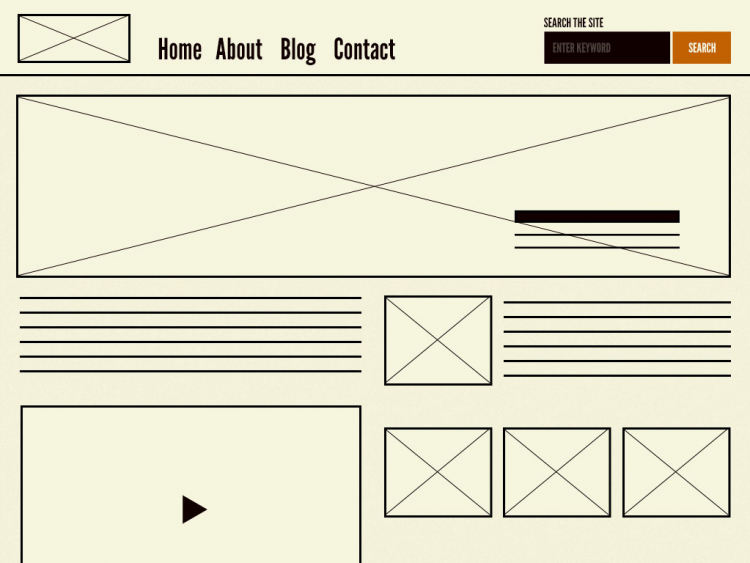
Kombináciou týchto sekcií sa tak pomaly dostávame k vytvoreniu templatov s rozsahom celej stránky. Tie nám po pridaní vizuálneho a textového obsahu vytvoria finálny dizajn.

Zdroj: https://atomicdesign.bradfrost.com/chapter-2/