WebGL
Webový dizajn nikdy neumožňoval tvorbu tak interaktívnych zážitkov, ako je tomu dnes. Hladké animácie, nezvyčajné transformácie a 3D objekty robia webový prehliadač plnohodnotným médiom, schopným zobrazovať viac, ako len statický 2D obsah. Veľkú zásluhu na tomto má javascriptová knižnica s názvom WebGL (Web Graphics Library) od konzorcia The Khronos Group.

Ako už z názvu vyplýva, WebGL slúži na prácu s grafickými prvkami v prehliadači. Presnejšie, umožňuje vkladať 3D objekty a scény do HTML canvasu, ktorý sa následne renderuje v grafickej karte užívateľa. Široká dostupnosť grafických kariet hrá vo vývoji interaktívnych webov dôležitú úlohu, nakoľko samotné procesory nedisponujú dostatočným výkonom na plynulé zobrazenie 3D obsahu.
Základné WebGL sa píše v javascripte, žiaľ, jeho shadery už nie. Tie sa píšu v jazyku OpenGL, čo v praxi znamená, že aj obyčajná kocka môže mať desiatky riadkov. A to ešte nič nerobí!
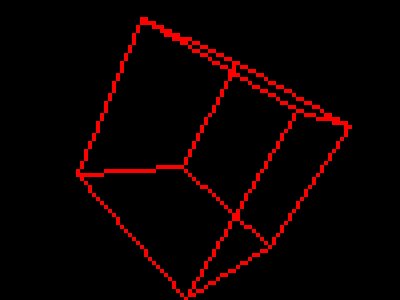
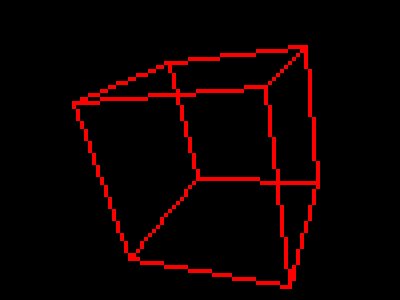
Súboj kociek
WebGL
function initBuffers(gl) {
// Create a buffer for the cube's vertex positions.
const positionBuffer = gl.createBuffer();
// Select the positionBuffer as the one to apply buffer
// operations to from here out.
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
// Now create an array of positions for the cube.
const positions = [
// Front face
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
// Back face
-1.0, -1.0, -1.0,
-1.0, 1.0, -1.0,
1.0, 1.0, -1.0,
1.0, -1.0, -1.0,
// Top face
-1.0, 1.0, -1.0,
-1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, -1.0,
// Bottom face
-1.0, -1.0, -1.0,
1.0, -1.0, -1.0,
1.0, -1.0, 1.0,
-1.0, -1.0, 1.0,
// Right face
1.0, -1.0, -1.0,
1.0, 1.0, -1.0,
1.0, 1.0, 1.0,
1.0, -1.0, 1.0,
// Left face
-1.0, -1.0, -1.0,
-1.0, -1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, 1.0, -1.0,
];
// Now pass the list of positions into WebGL to build the
// shape. We do this by creating a Float32Array from the
// JavaScript array, then use it to fill the current buffer.
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
// Now set up the colors for the faces. We'll use solid colors
// for each face.
const faceColors = [
[1.0, 1.0, 1.0, 1.0], // Front face: white
[1.0, 0.0, 0.0, 1.0], // Back face: red
[0.0, 1.0, 0.0, 1.0], // Top face: green
[0.0, 0.0, 1.0, 1.0], // Bottom face: blue
[1.0, 1.0, 0.0, 1.0], // Right face: yellow
[1.0, 0.0, 1.0, 1.0], // Left face: purple
];
// Convert the array of colors into a table for all the vertices.
var colors = [];
for (var j = 0; j < faceColors.length; ++j) {
const c = faceColors[j];
// Repeat each color four times for the four vertices of the face
colors = colors.concat(c, c, c, c);
}
const colorBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, colorBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(colors), gl.STATIC_DRAW);
// Build the element array buffer; this specifies the indices
// into the vertex arrays for each face's vertices.
const indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
// This array defines each face as two triangles, using the
// indices into the vertex array to specify each triangle's
// position.
const indices = [
0, 1, 2, 0, 2, 3, // front
4, 5, 6, 4, 6, 7, // back
8, 9, 10, 8, 10, 11, // top
12, 13, 14, 12, 14, 15, // bottom
16, 17, 18, 16, 18, 19, // right
20, 21, 22, 20, 22, 23, // left
];
// Now send the element array to GL
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER,
new Uint16Array(indices), gl.STATIC_DRAW);
return {
position: positionBuffer,
color: colorBuffer,
indices: indexBuffer,
};
}Three.js
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );Nenechajte sa odradiť!
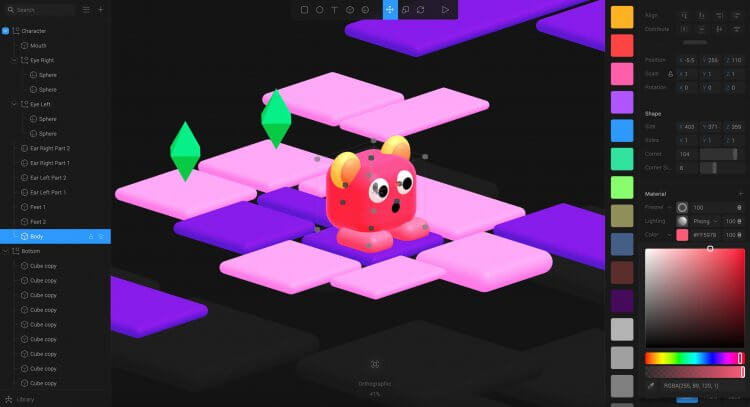
Našťastie, dnes existuje niekoľko knižníc, ktoré prácu s WebGL podstatne zjednodušujú. Najznámejšie z nich sú Three.js, Babylon.js, AFrame, Unity WebGL a mnoho ďalších. Stretnúť sa môžěme aj s rozšírenou a virtuálnou realitou pomocou knižnice WebXR. Začiatky vám môže uľahčiť nástroj Spline.

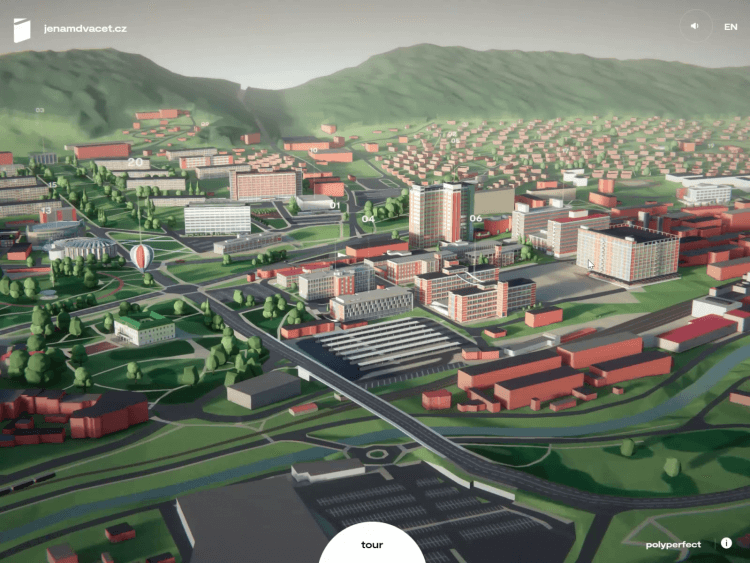
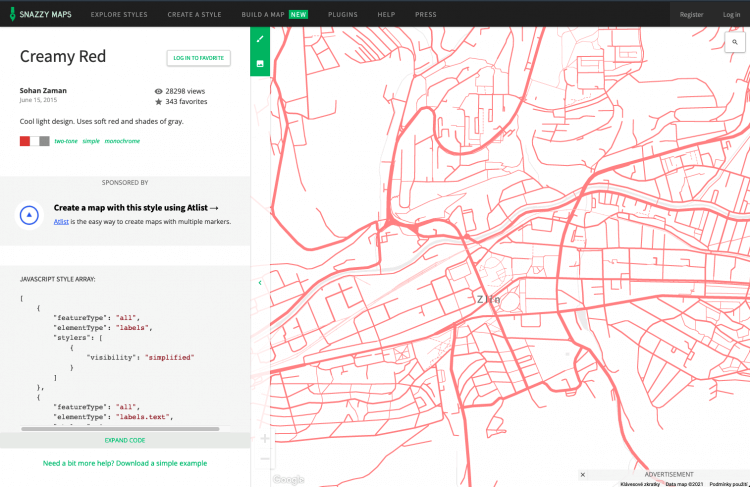
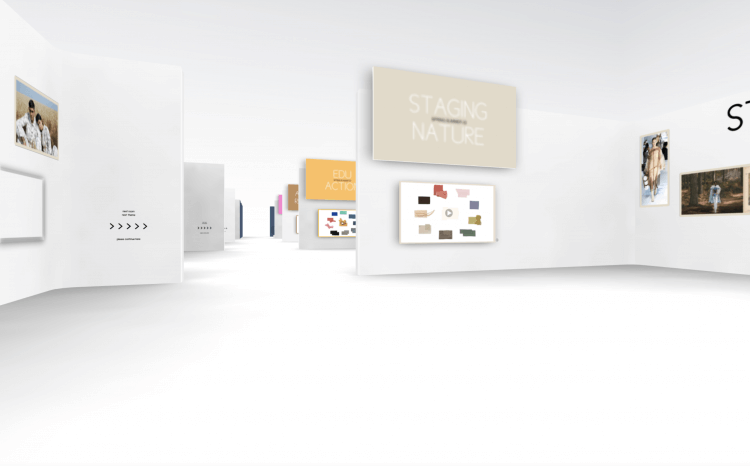
S WebGL sa dnes môžete stretnúť na širokej škále webový stránok, od úžasných portfólií na awwwards až po známe mapy od Google. A samozrejme pri testovaní slnečných okuliarov v eshopoch! Vďaka širokej popularite sa WebGL stáva, podľa môjho názoru, jednou z kľúčových tendencií a míľnikom v tvorbe webových stránok.