
Lo-fi & Hi-fi Prototypy
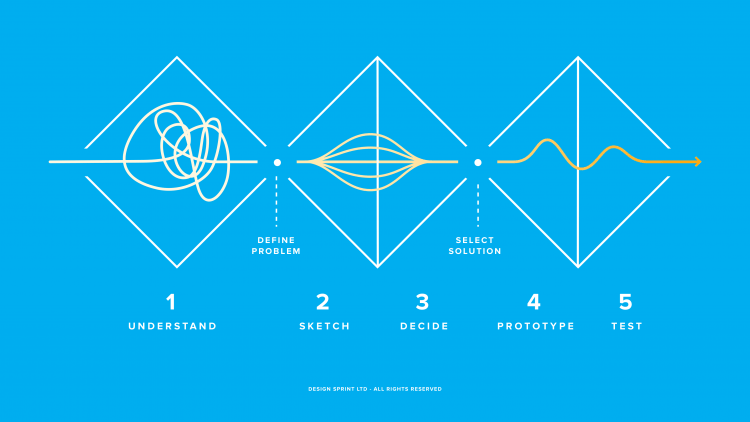
Proces tvorby webu je digitálnímu designérovi snad jasný. Pro komunikaci s klientem bude však dobré vymezit dva jednoduché pojmy.
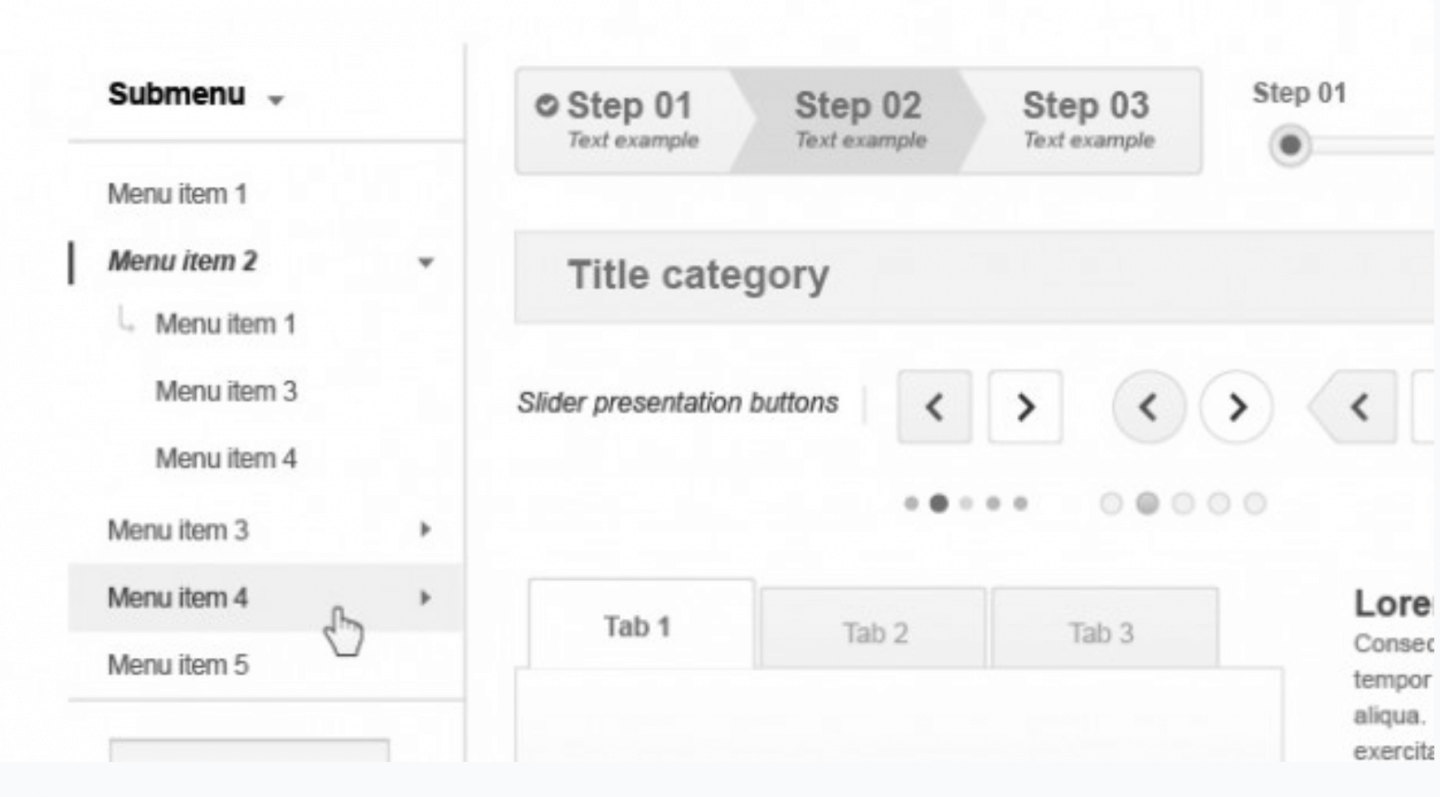
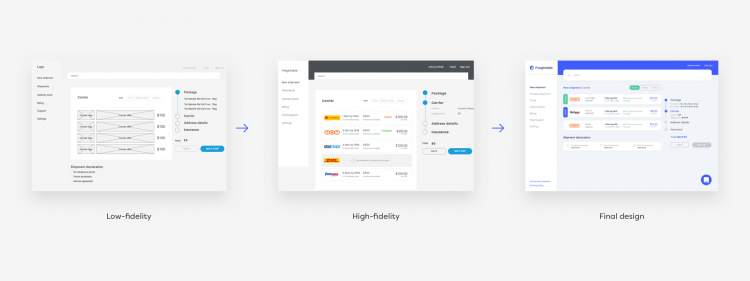
Low-fidelty prototyp
Jednoduše řečeno wireframe – slouží pouze k rozvržení webu. Pomocí drátěného modelu naznačíme, kde bude umístěn obrázek, nadpis, text, ui prvky a podobně.
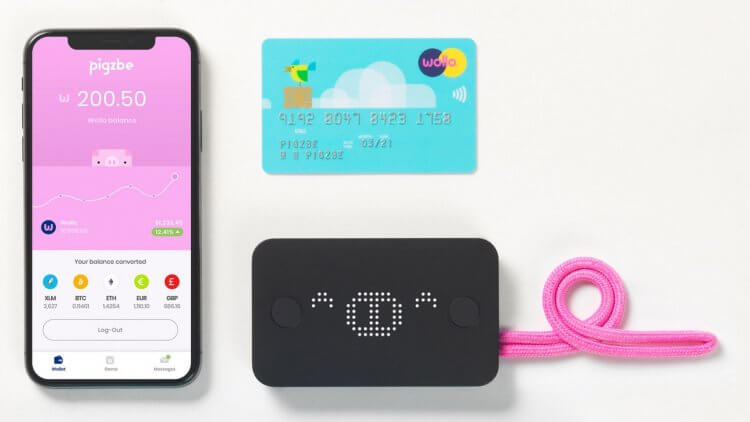
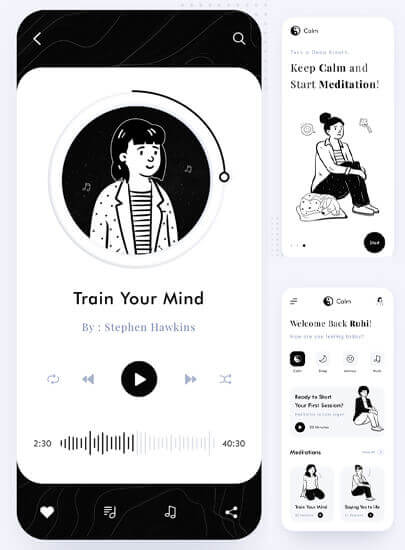
High-fidelty prototyp
Prototyp, který už obsahuje základní vizuální prvky a je klikatelný. Klient si tak prototyp může procházet a zjišťovat, zda-li fungují interakce a jsou pochopitelné cílovou skupinou. Na tomto prototypu se ladí umístnění všech prvků webu před finálním designem.
Final design
Neboli poslední návrh designu, který se pošle kodérovi, který převede web v realitu.

Bartłomiej Pierzchała