
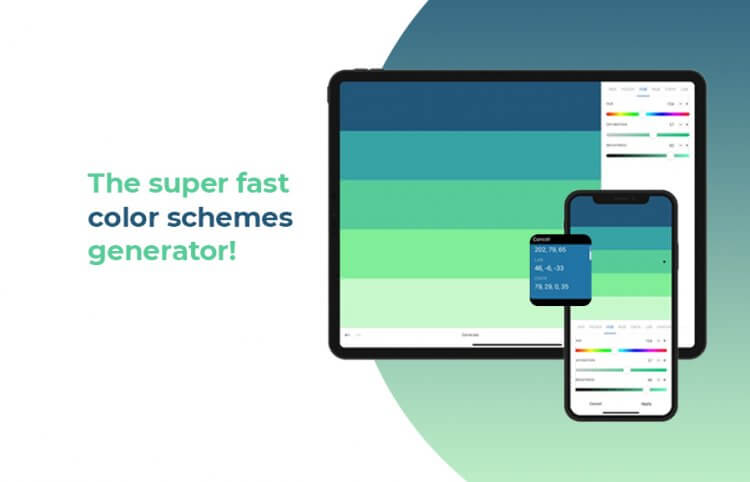
Color Contrast Checker

Jednoduchý a rychlý online nástroj pro kontrolu (a případně úpravu) barev v tvém designu. Otevřeš ho 👉 ZDE.
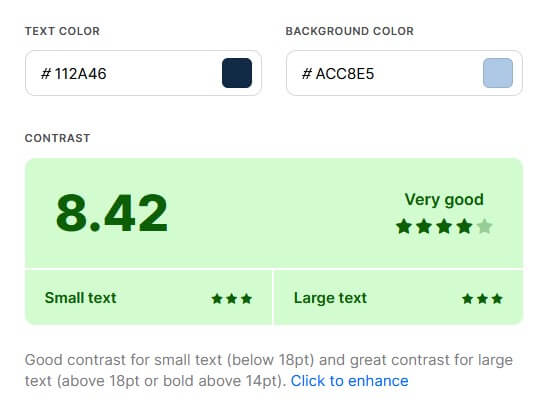
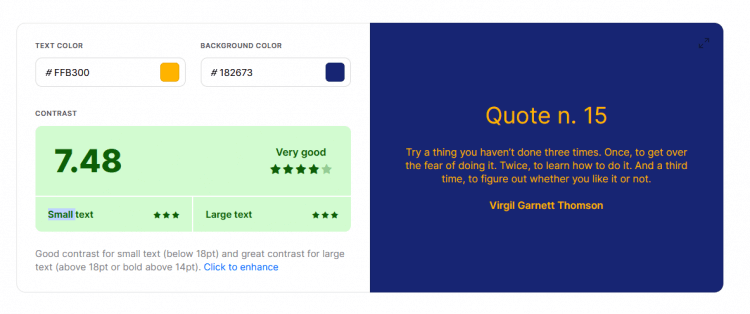
Přes HEX kód nebo ruční výběr navolíš barvu pozadí a barvu textu. Hned dostaneš informace o tom, jak si tvoje barvy stojí: kontrastní poměr a míru použitelnosti u písmen malých i velkých. Pokud z toho nevyjdeš zrovna nejlépe, Color Checker za tebe může automaticky upravit jednu (nebo obě) barvu tak, aby byla co nejpodobnější, přesto obstála u WCAG.

Web Content Accessibility Guidelines (SLOVNÍK), česky Posouzení pro přístupnost webu, je řada doporučení pro optimální přístupnost webů. Pokud jde o barvy, standard definuje dvě základní úrovně: AA (minimální kontrast) a AAA (vylepšený kontrast).
Úroveň AA vyžaduje poměr nejméně 4,5: 1 pro normální text a 3: 1 pro velký text (alespoň 18 pt) nebo tučný text.
Úroveň AAA vyžaduje kontrastní poměr nejméně 7: 1 pro normální text a 4,5: 1 pro velký text nebo tučný text.